Для нас инстаграм был одним из основных каналов продаж и источников трафика на сайт. Когда интернет-магазин начал расти, а товаров становилось всё больше, нужно было решить, как с ним работать дальше.
При поиске решения, я ориентировался на несколько вопросов:
- Как не плодить бесконечное количество постов с товарами?
- Как при этом уместить большое количество товаров?
- Как выделяться на фоне других интернет-магазинов?
- Как сделать рекламу постов эффективнее?
- Как делать и красиво, и информативно?
Как нашлось решение
Чтобы найти решение, я просмотрел десятки профилей интернет-магазинов. Ничего особенного. В итоге, меня вдохновил пост в Тинькофф-журнале:
Если разобрать пост на составные части, вот что получится:
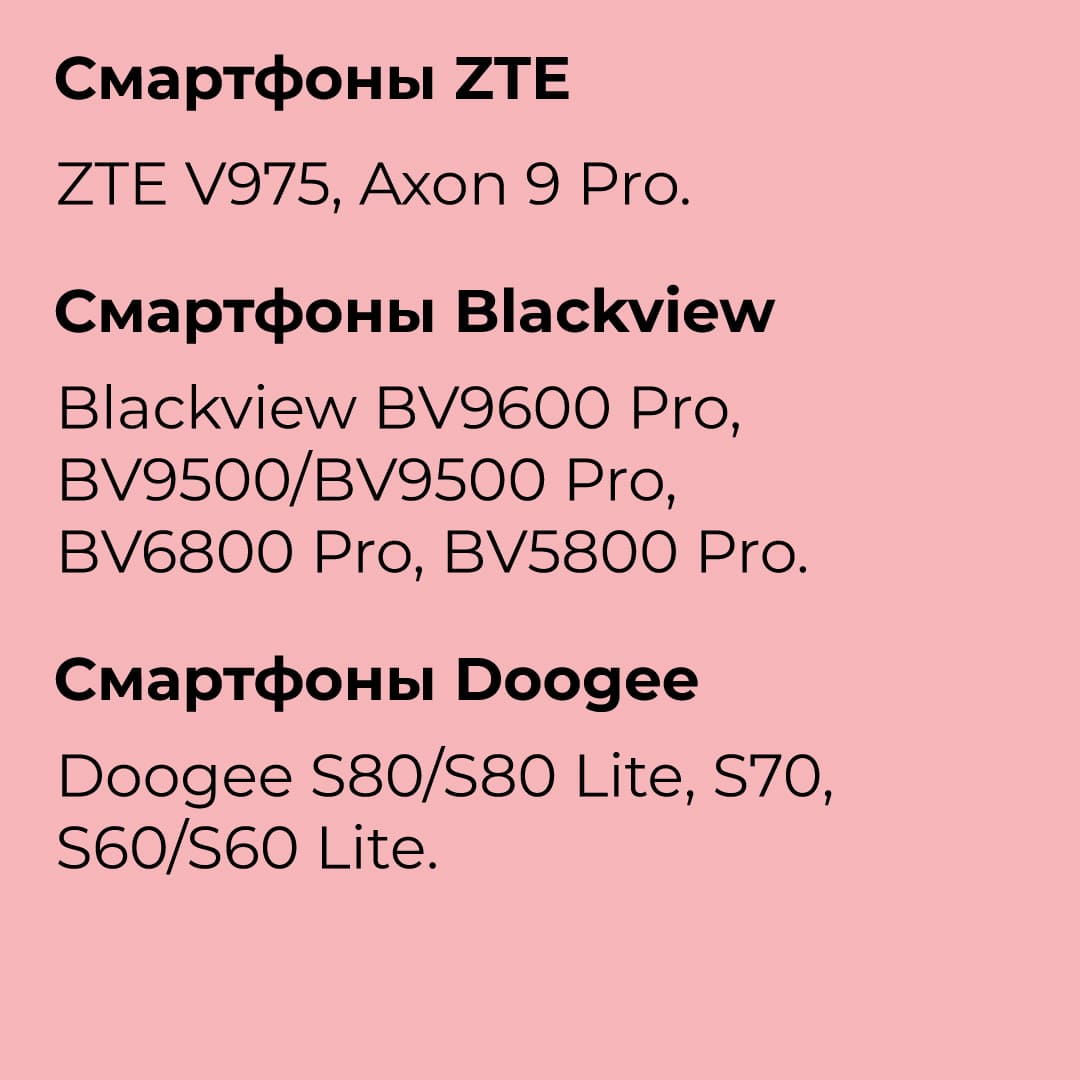
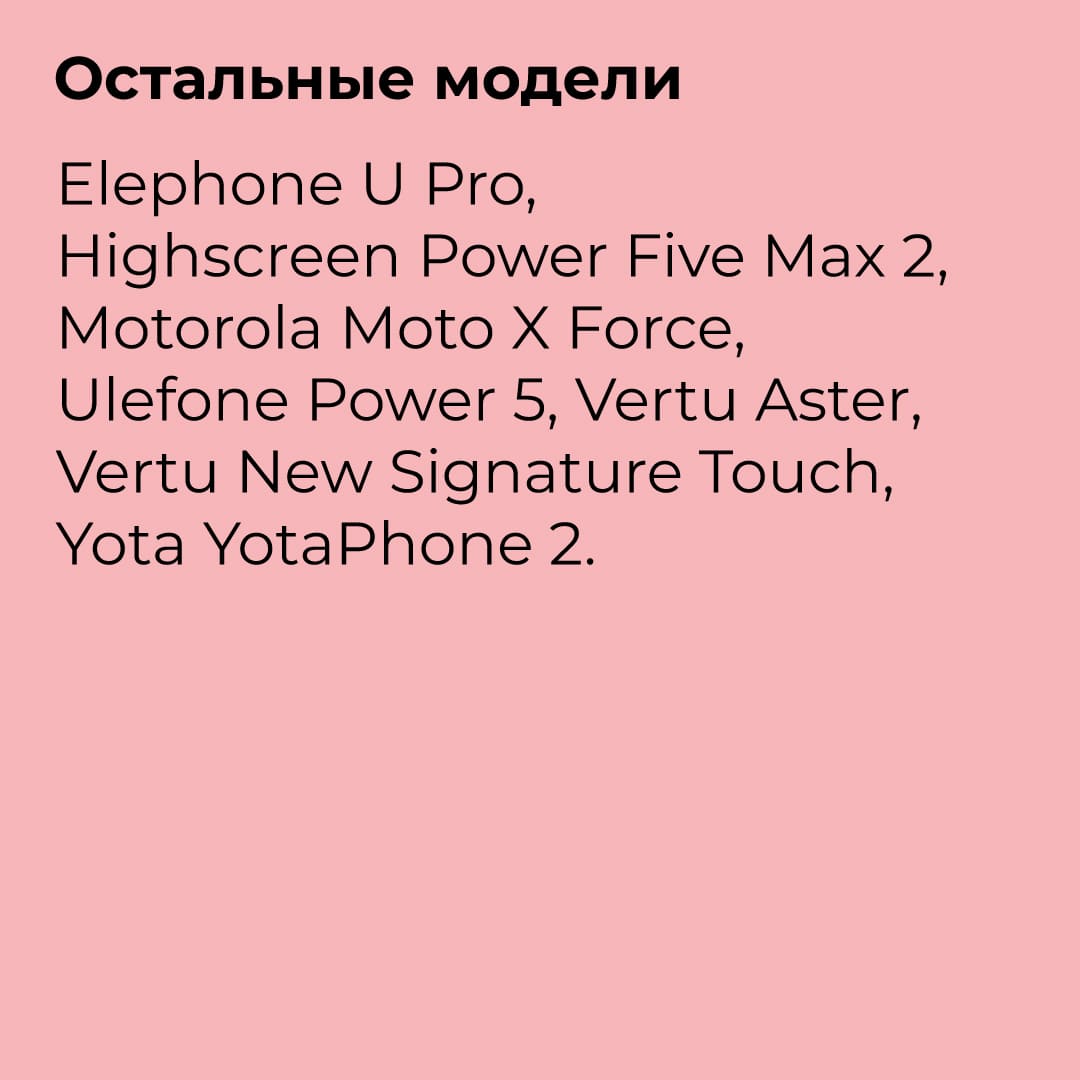
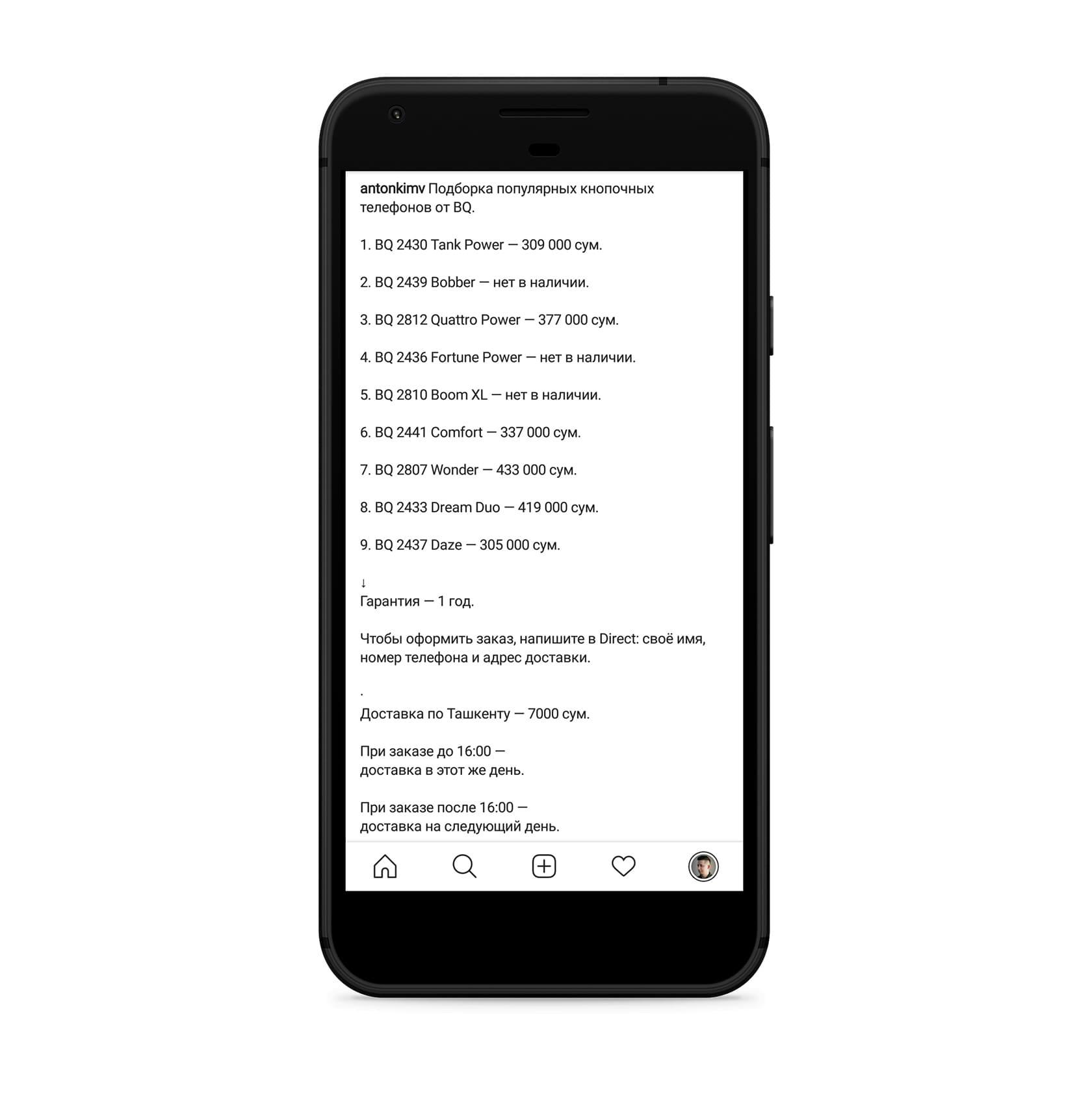
- В один пост уместилось семь товаров. Это значит, что можно и девять.
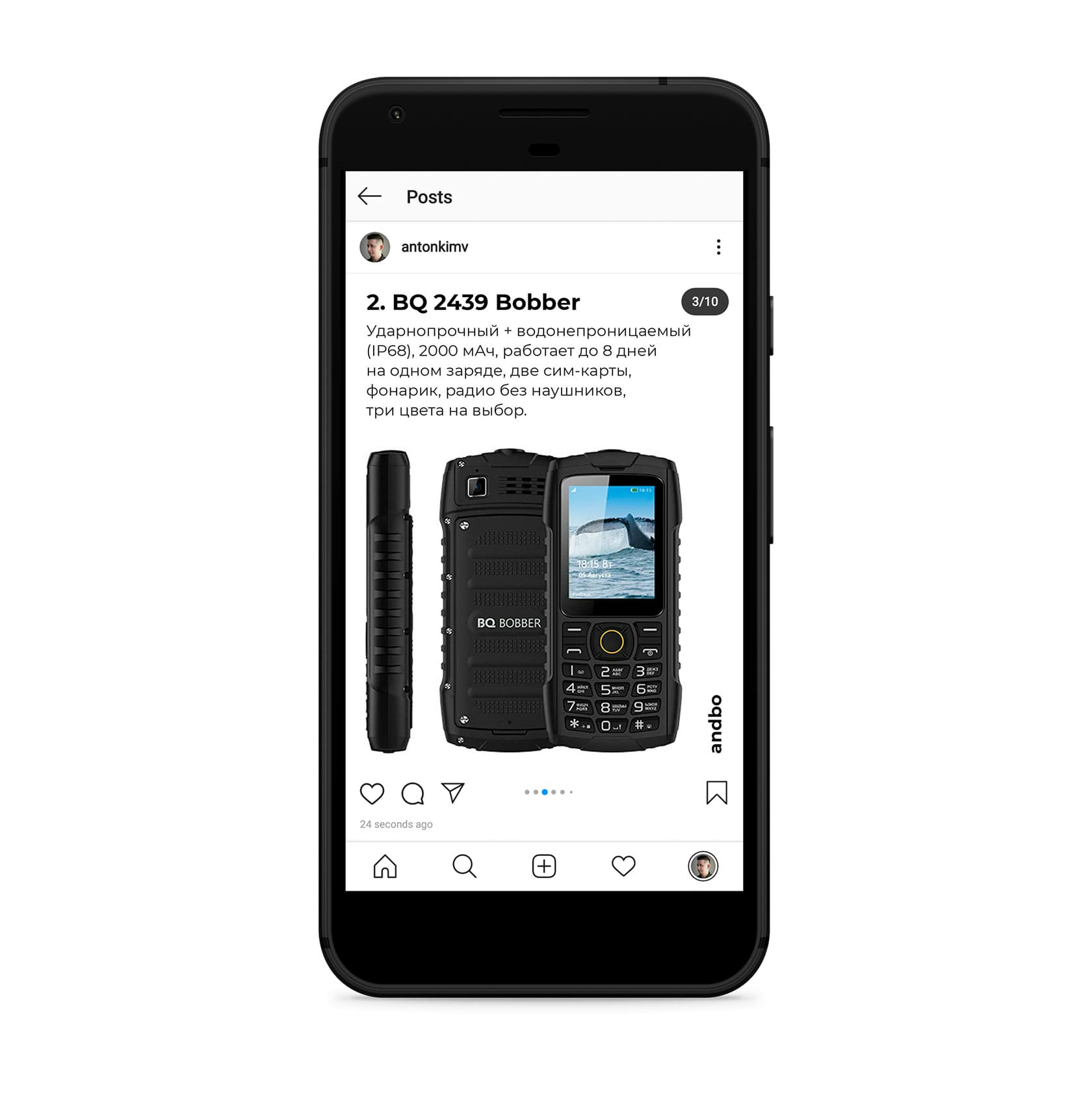
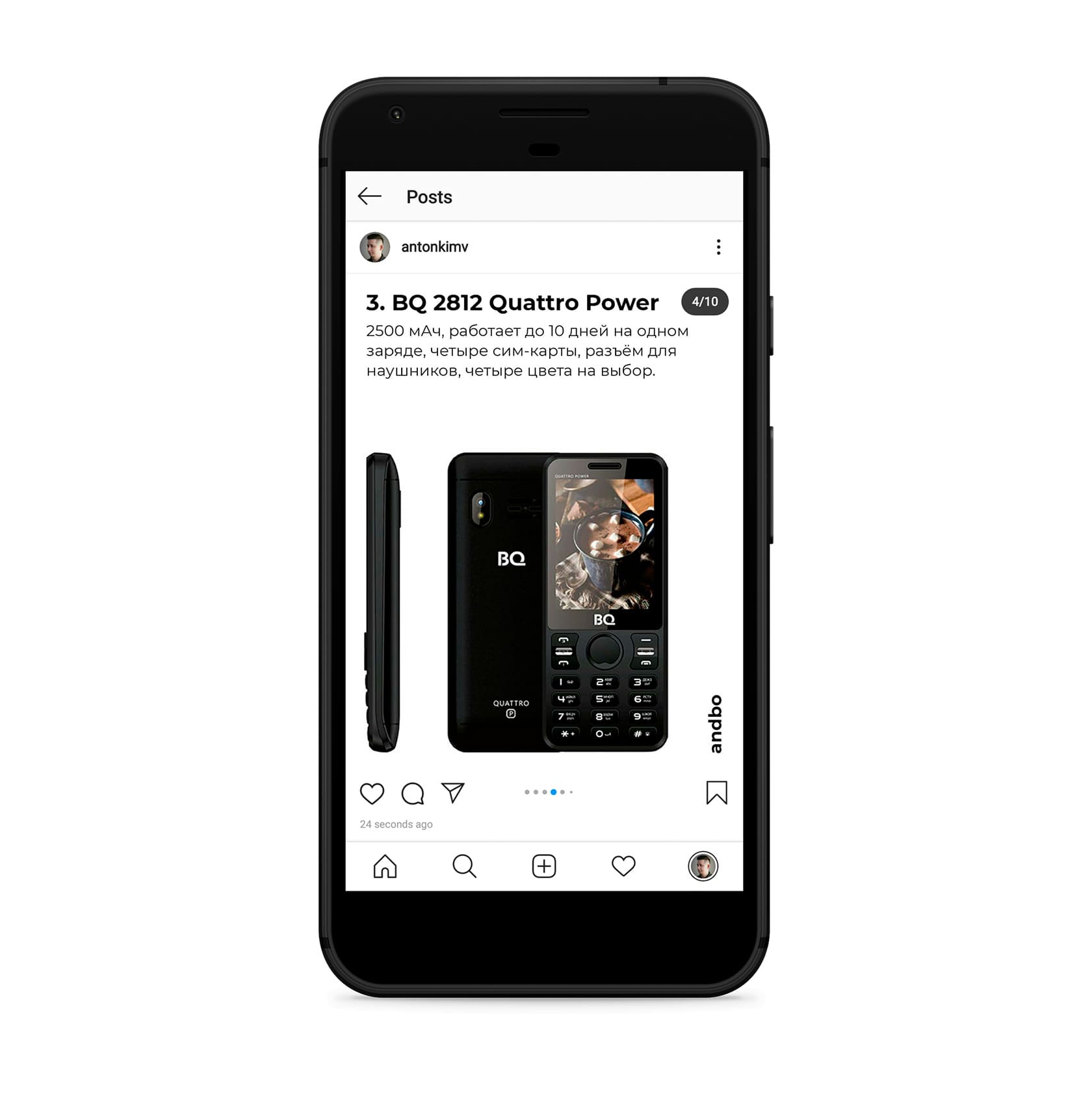
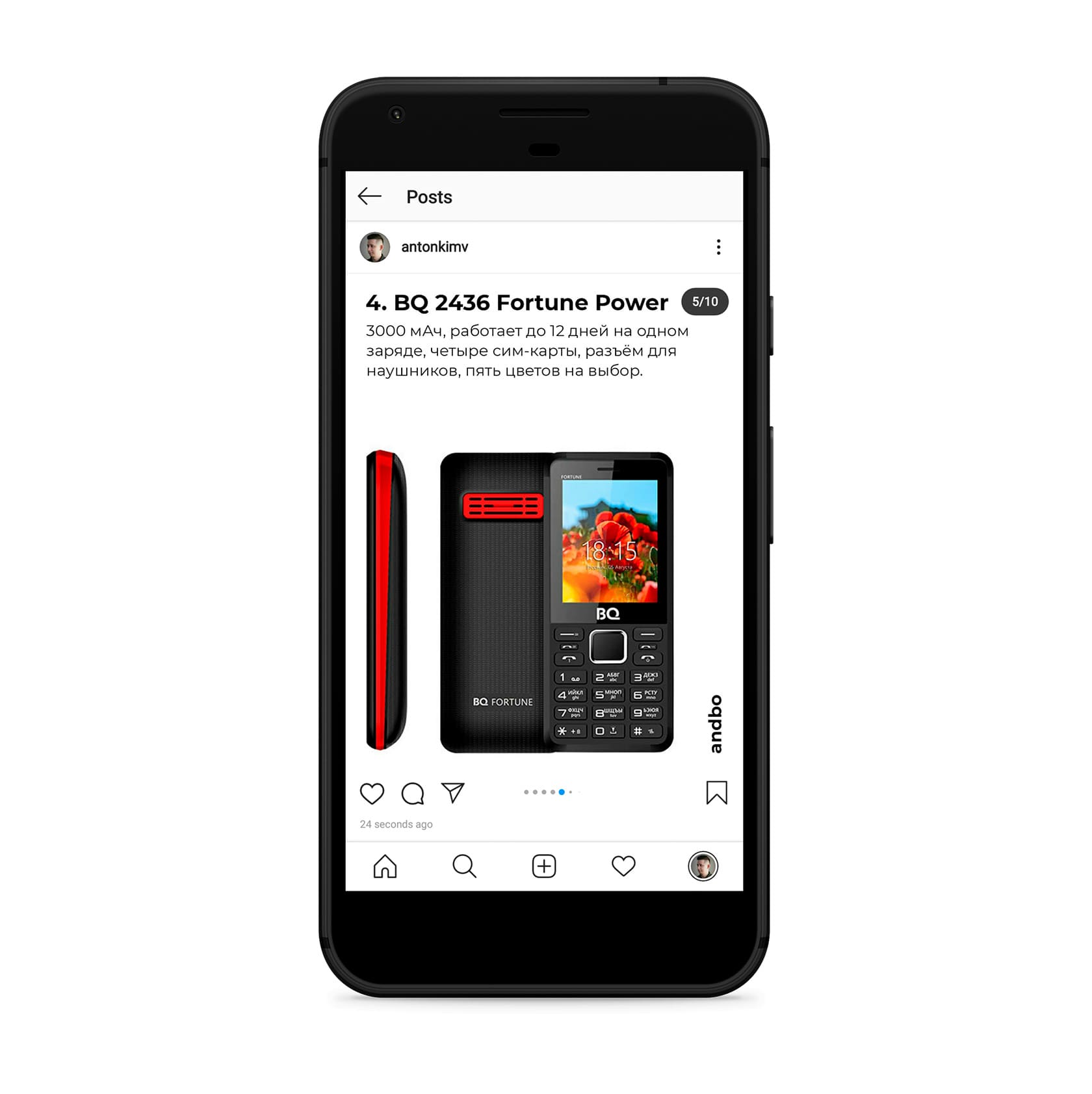
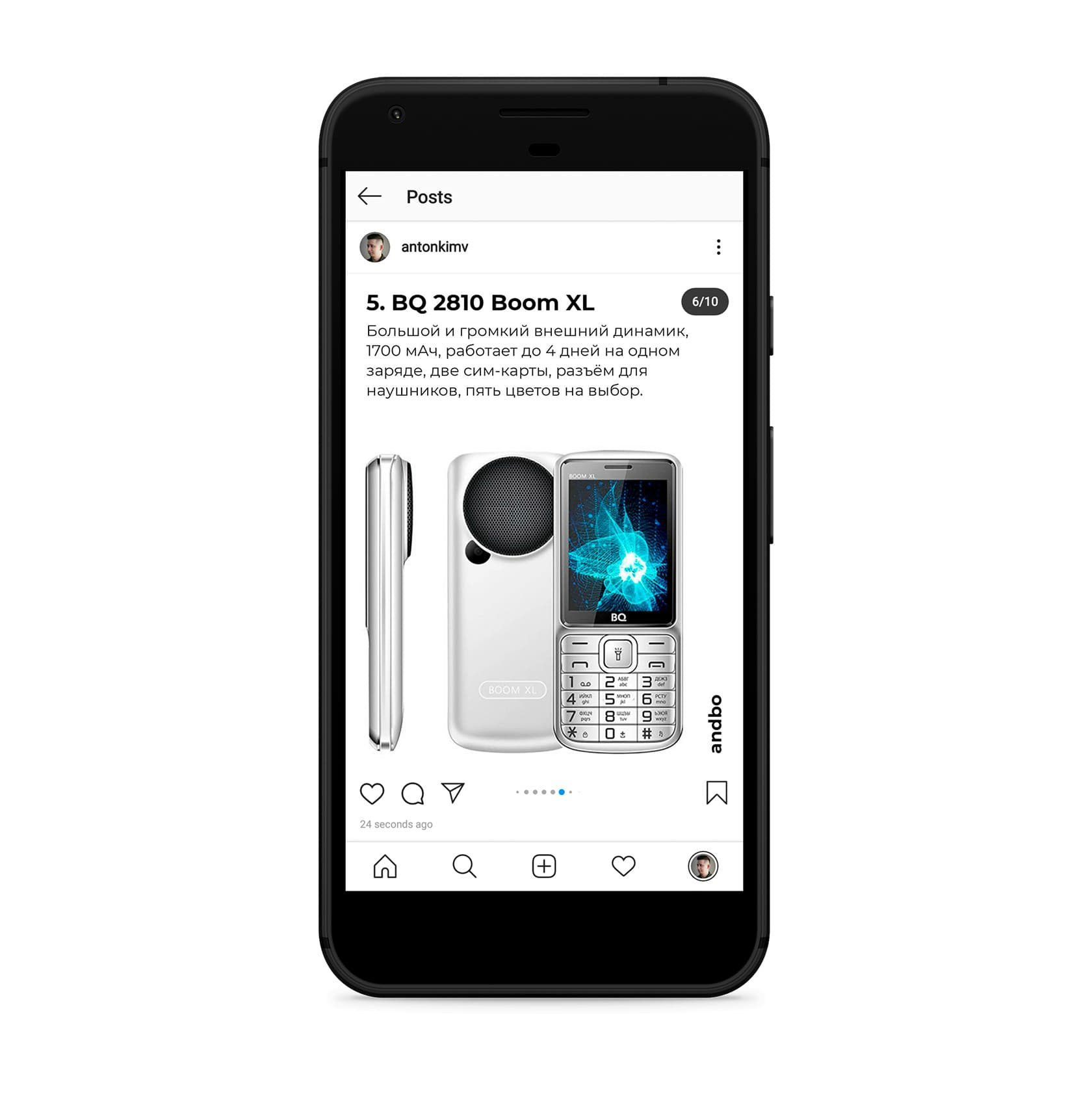
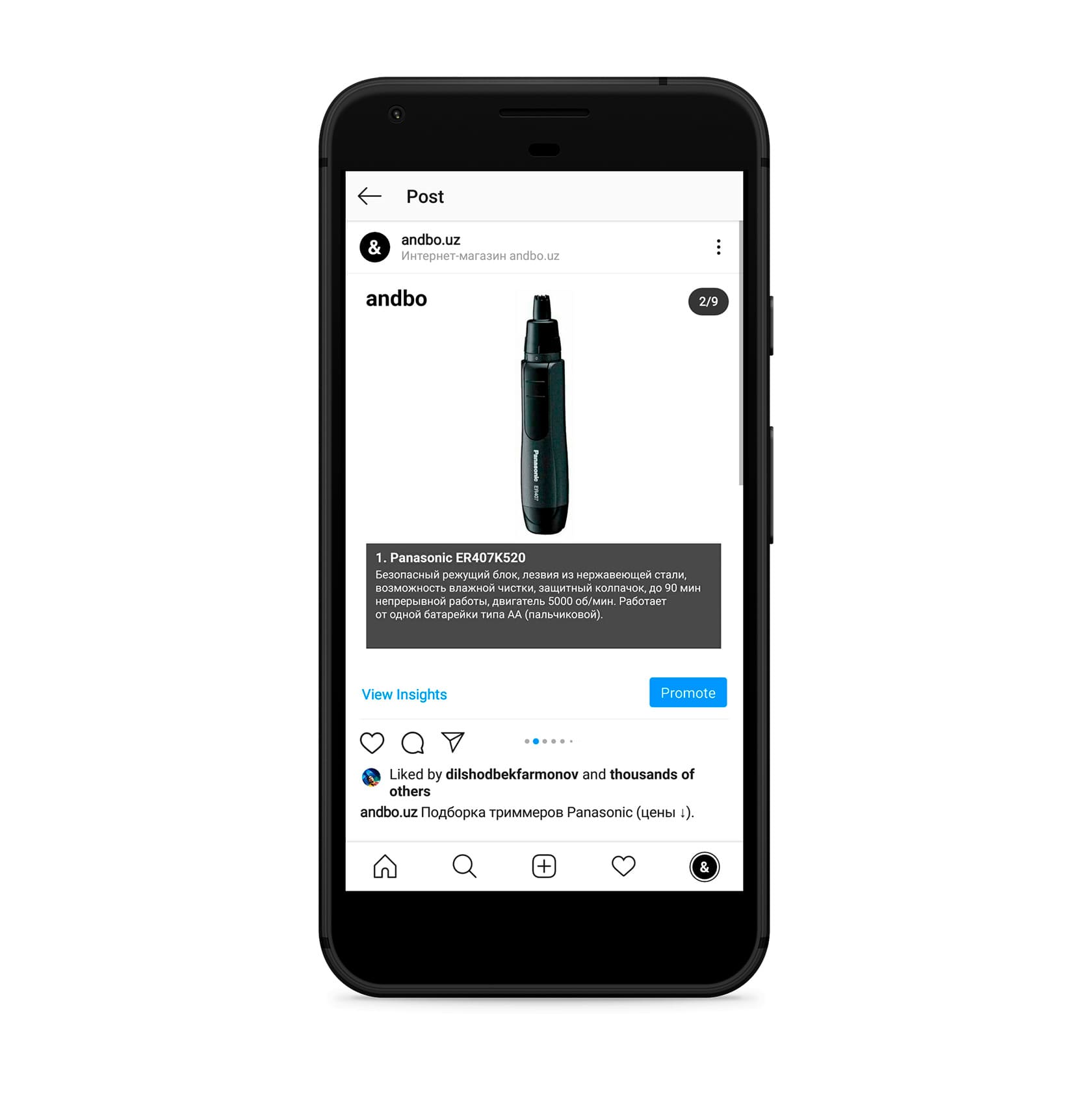
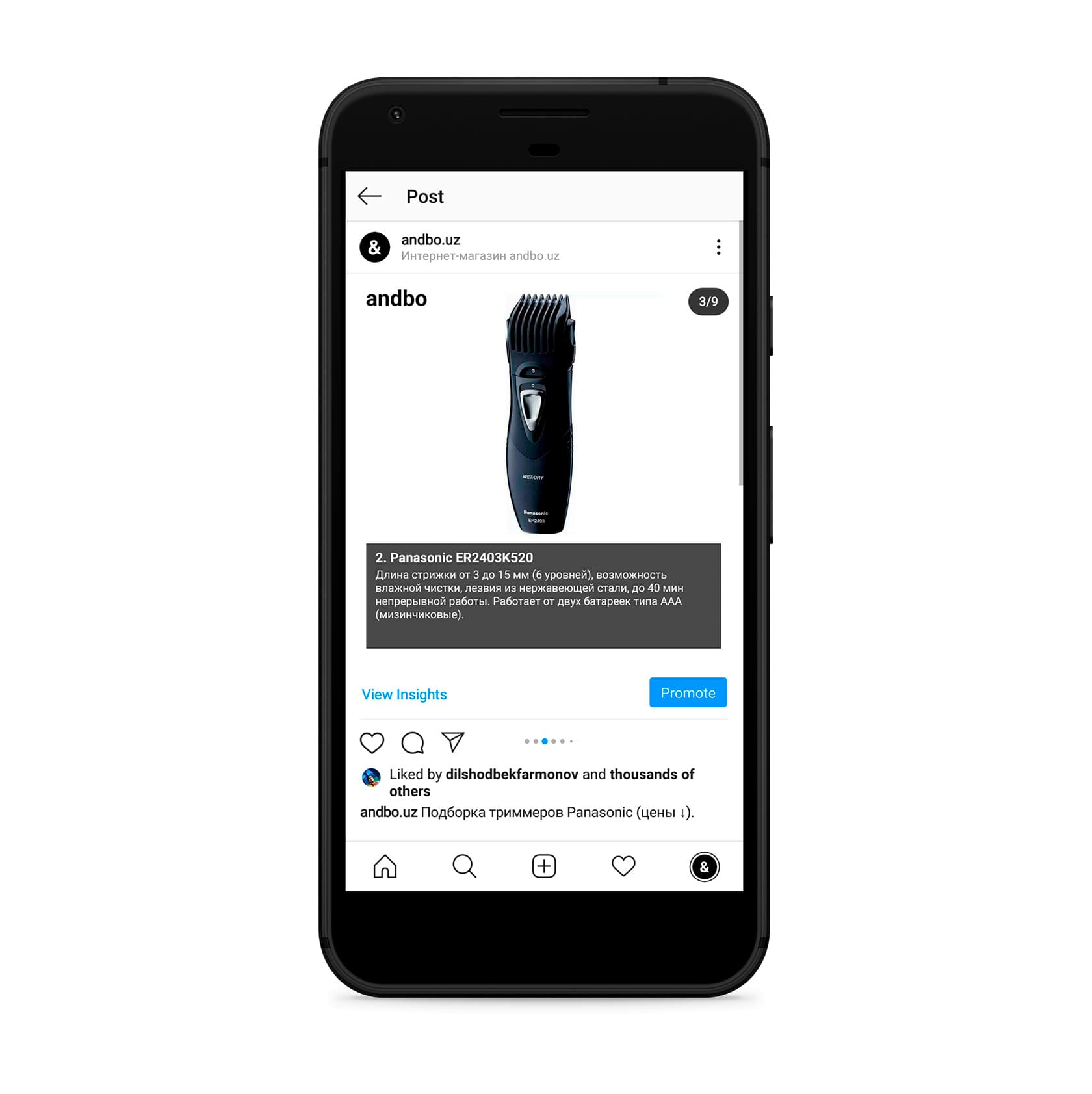
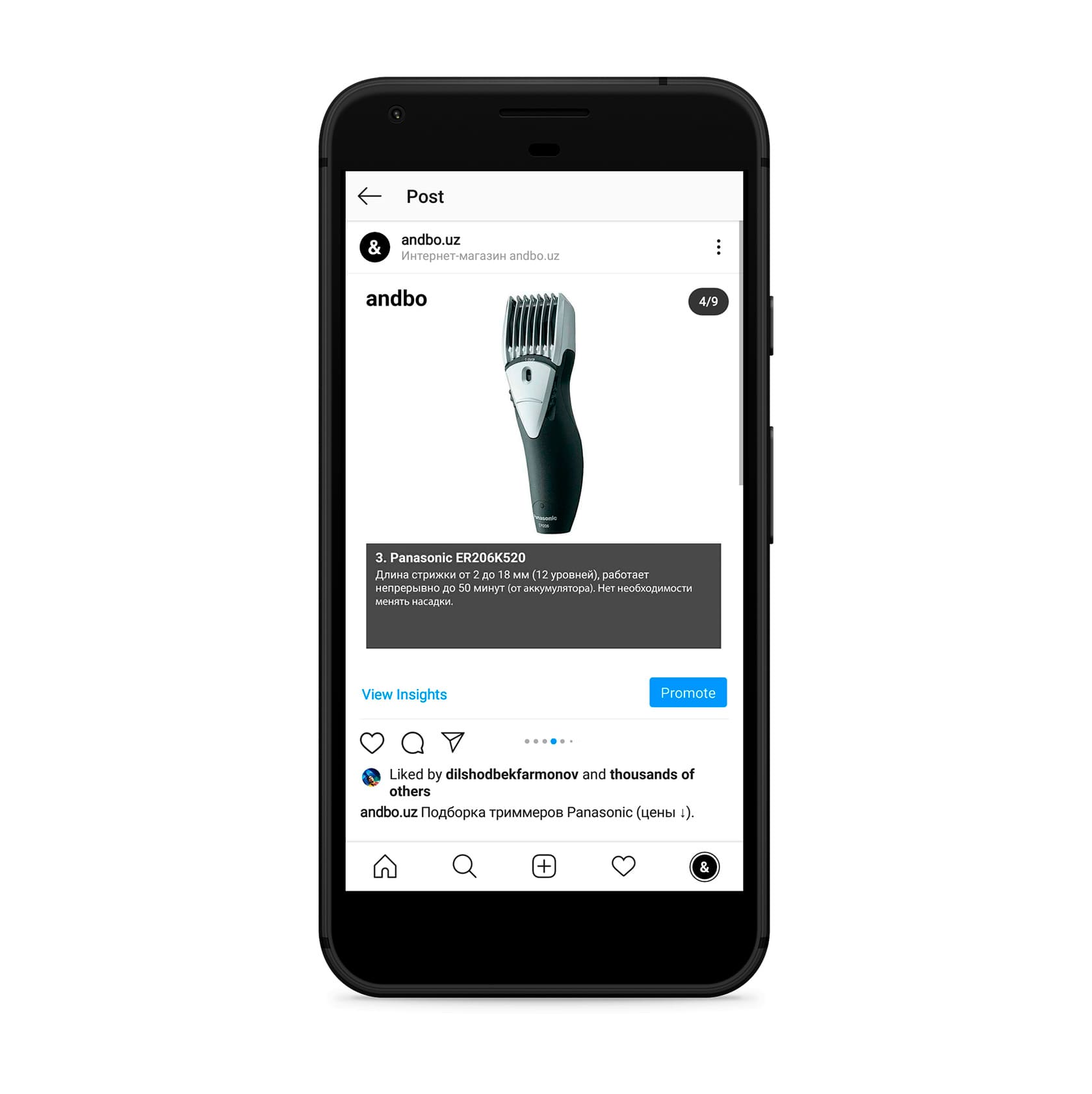
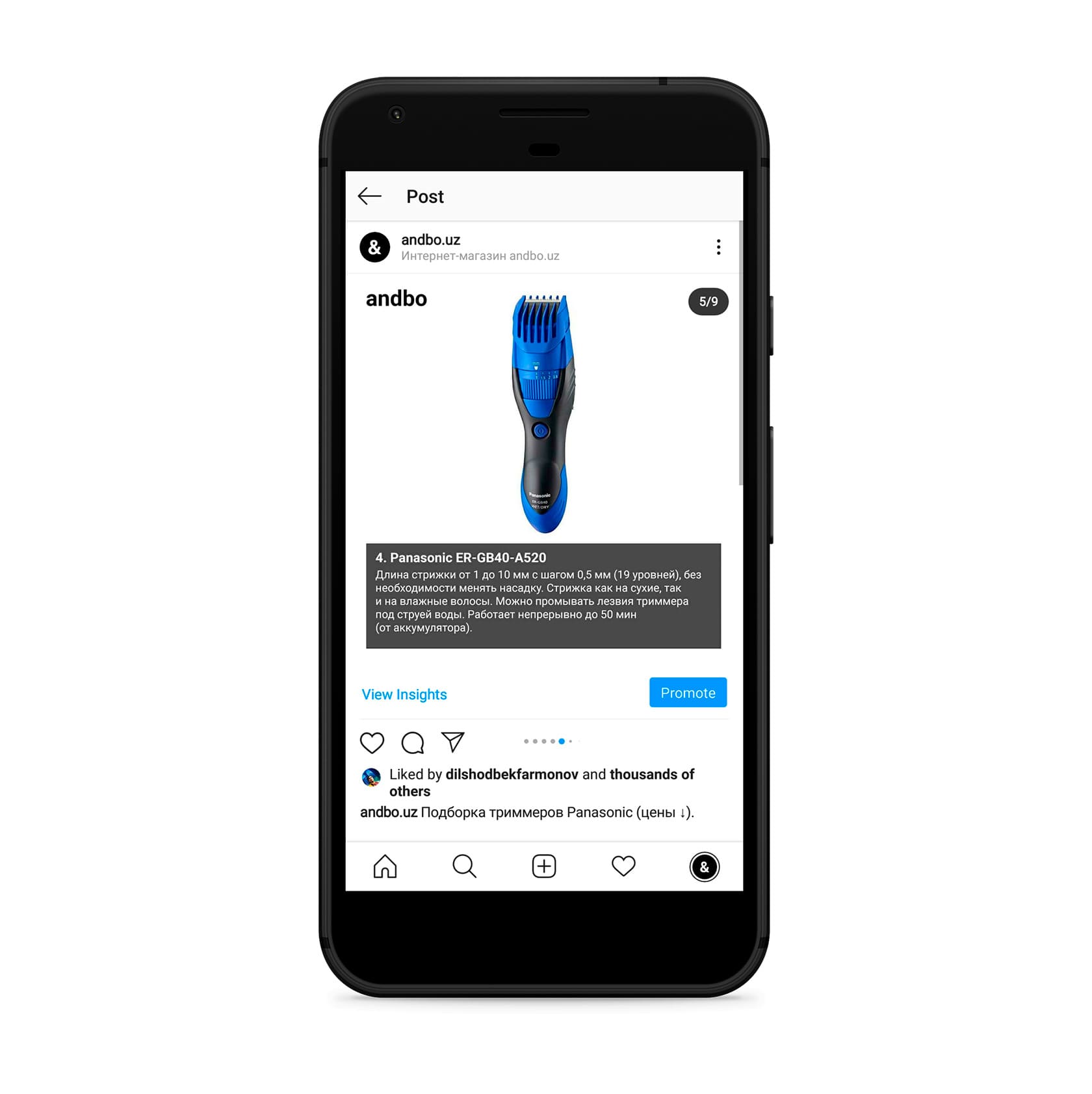
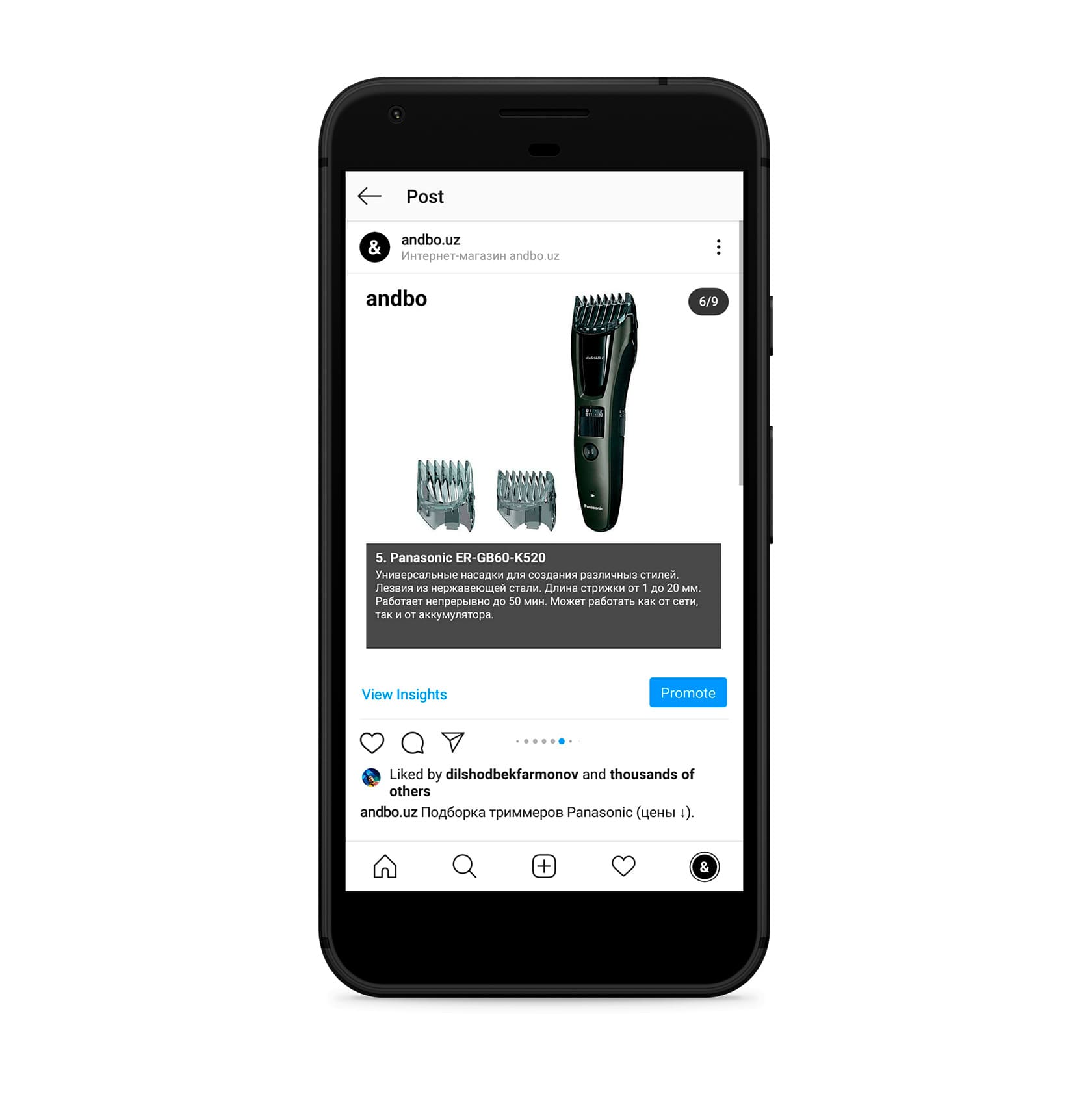
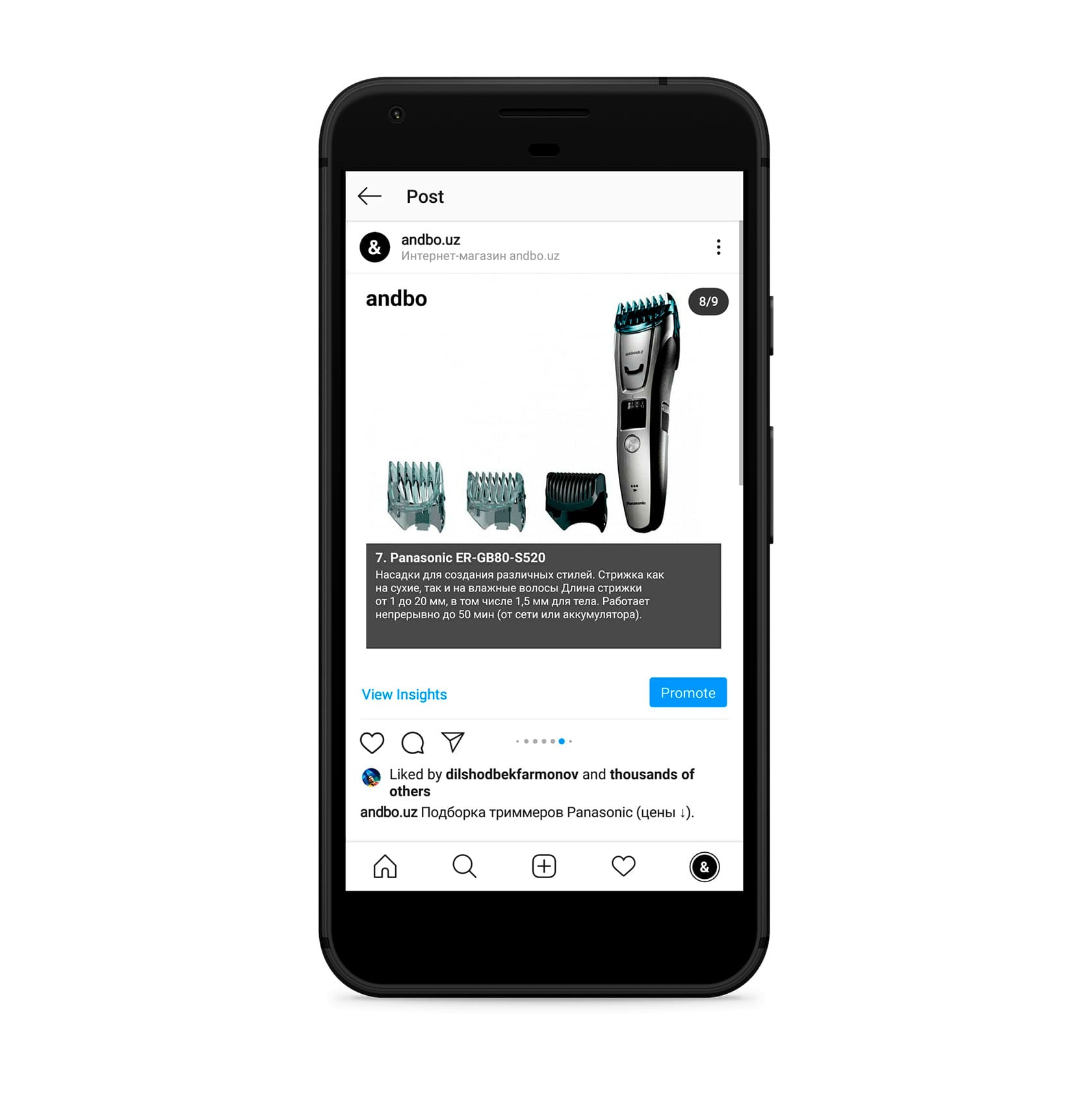
- У товара есть всё необходимое: заголовок, описание, изображение и стоимость.
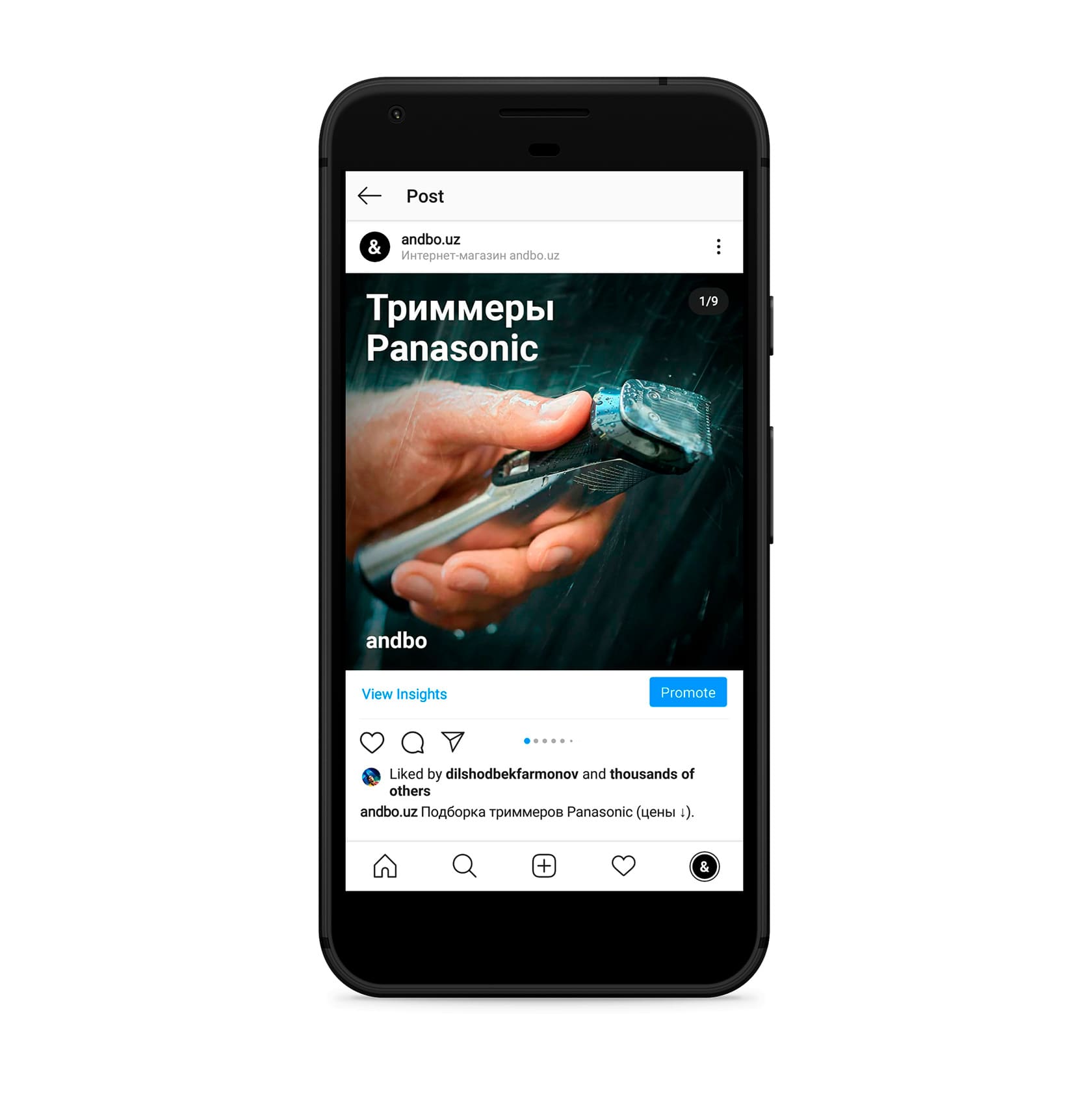
- Есть журнального вида обложка, которая привлекает внимание и «объединяет» товары из одной категории.
- Описания товаров разместились в галерее. Это даёт большую свободу.
Как делались подборки
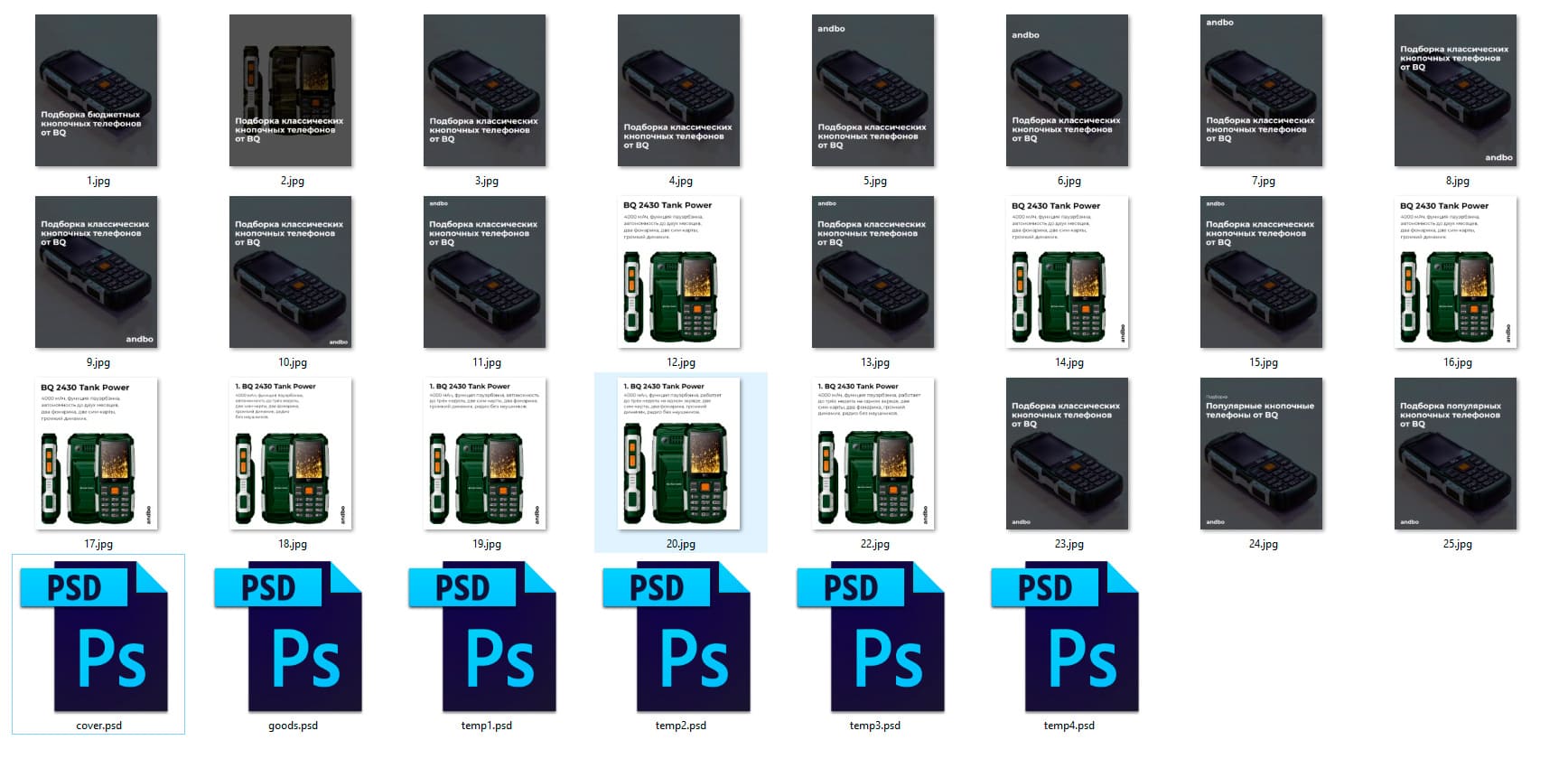
Подборка состояла из обложки и карточек товаров. Всё делалось в Фотошопе.
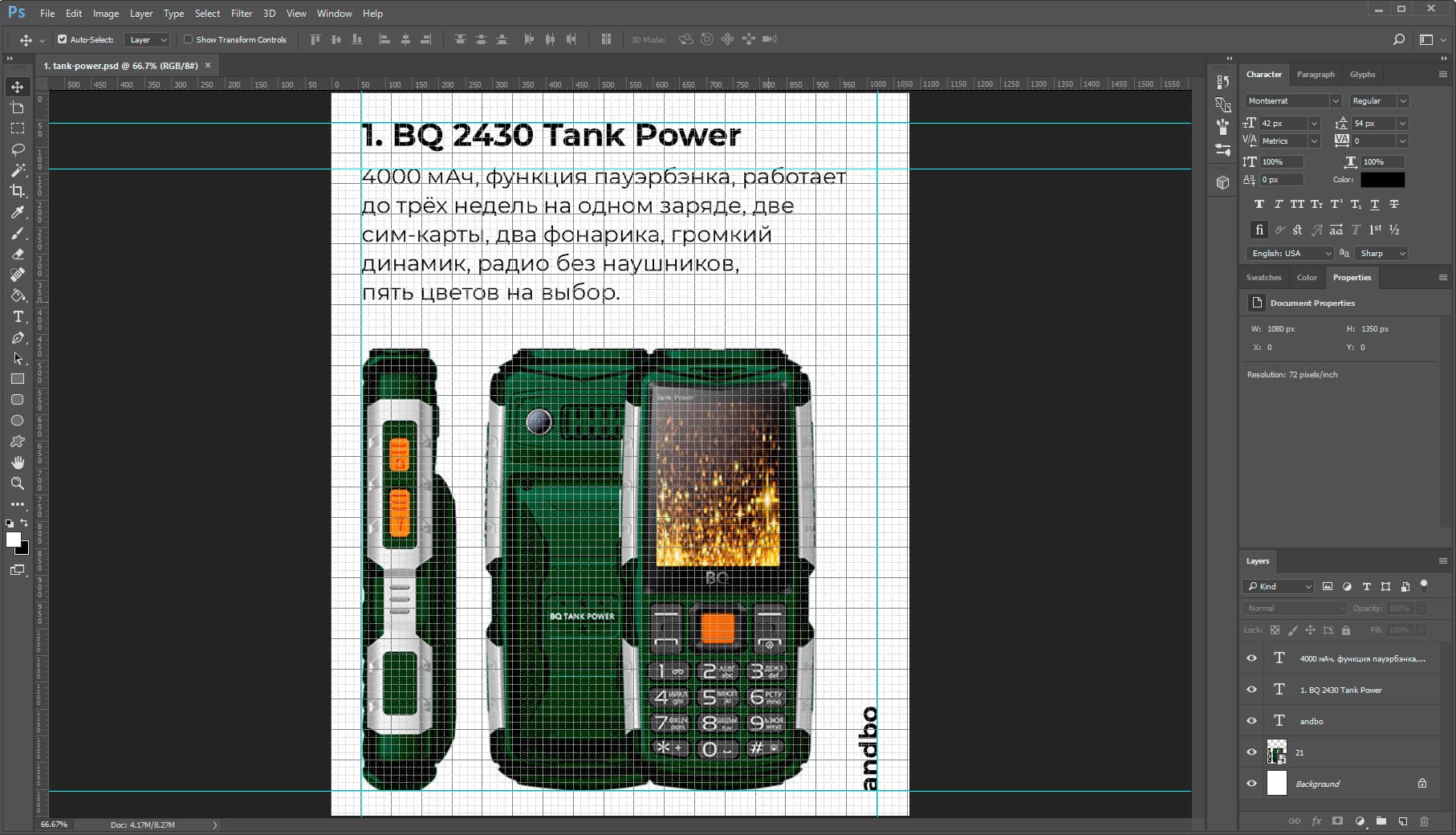
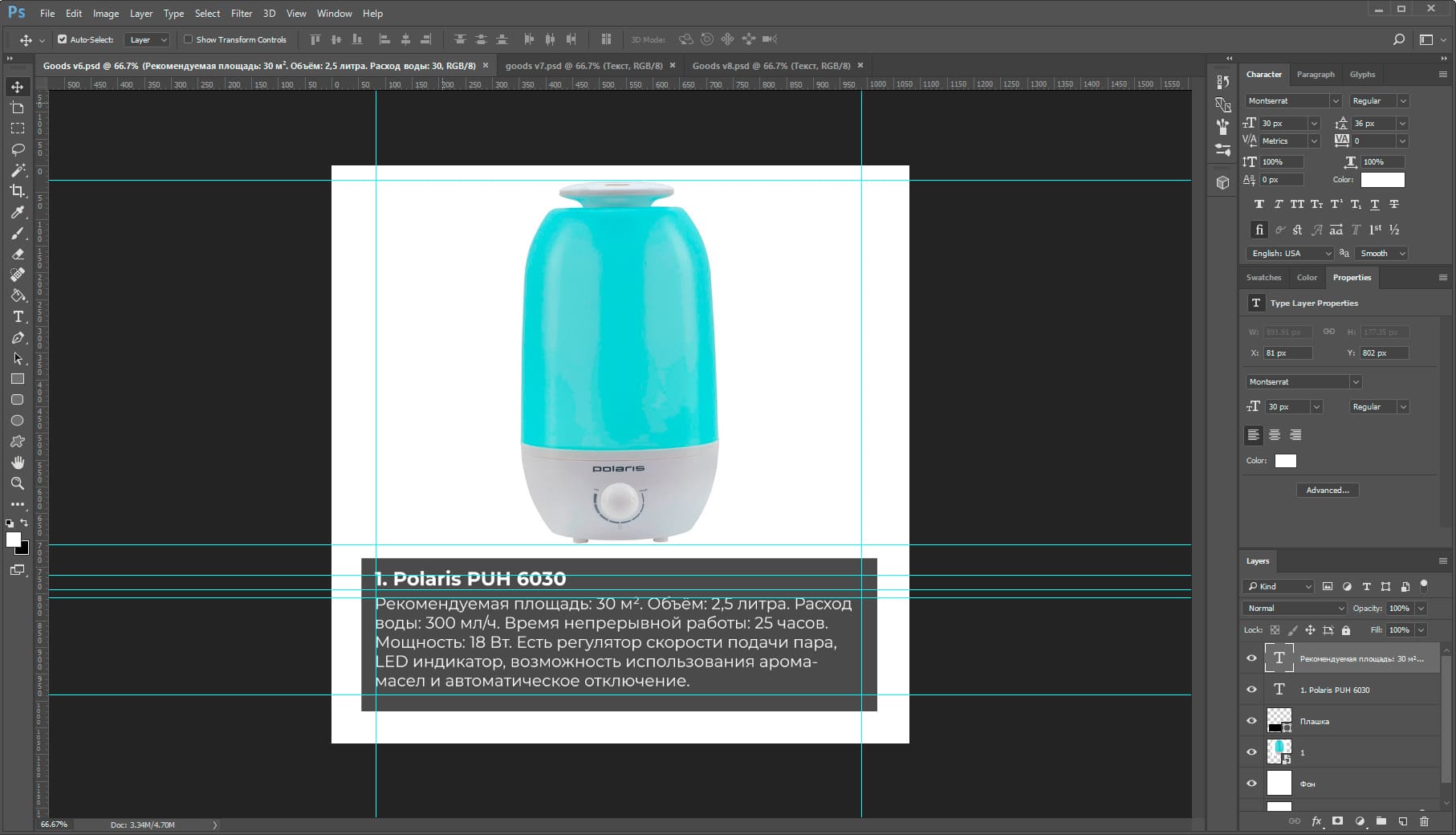
Например, вот так выглядел первый законченный шаблон карточки товара:
Первые подборки были в формате 4:5, 1080х1350. Он хорош тем, что в карточку товара вмещается и информация, и большое изображение.
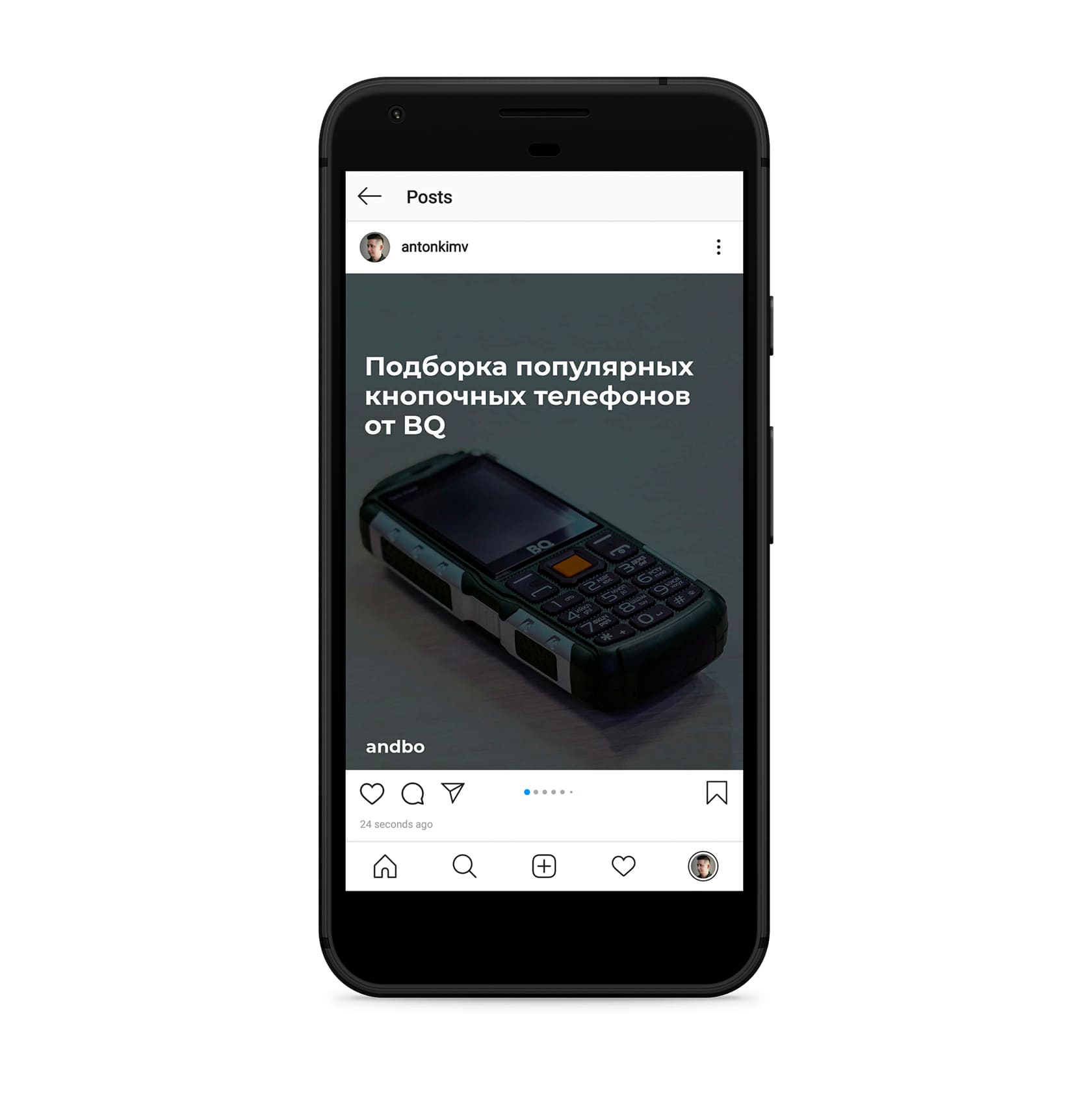
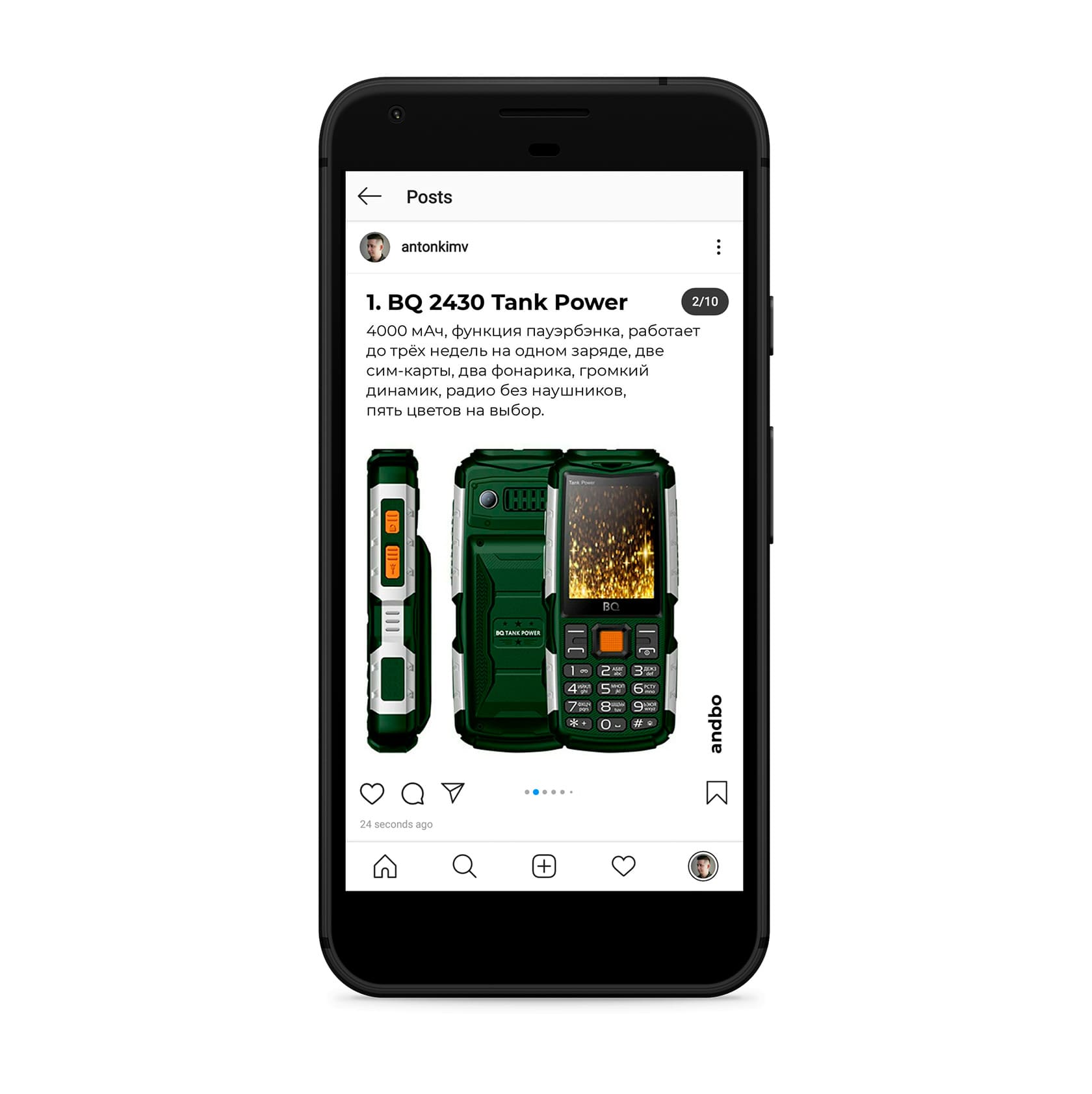
Вот так выглядела первая опубликованная подборка:
К слову, я до сих пор не восторге от этой обложки
Товары в подборках были пронумерованы не просто так. Во-первых, чтобы было легче ориентироваться. Во-вторых, чтобы привязывать стоимость.
Я осознанно не добавлял стоимость в карточку товара. Цена или наличие товара часто менялись, и пост становился бы неактуальным. Хотелось гибкости, поэтому всё было в описании:
Удивительно было то, что мы были одни из немногих, кто добавлял цены на товары.
Чтобы прийти к такому варианту подборки, потребовалось время:
Эволюция подборок
Создавать шаблоны для подборок было долгим процессом — я много экспериментировал, постоянно что-то улучшал, добавлял, убирал и менял.
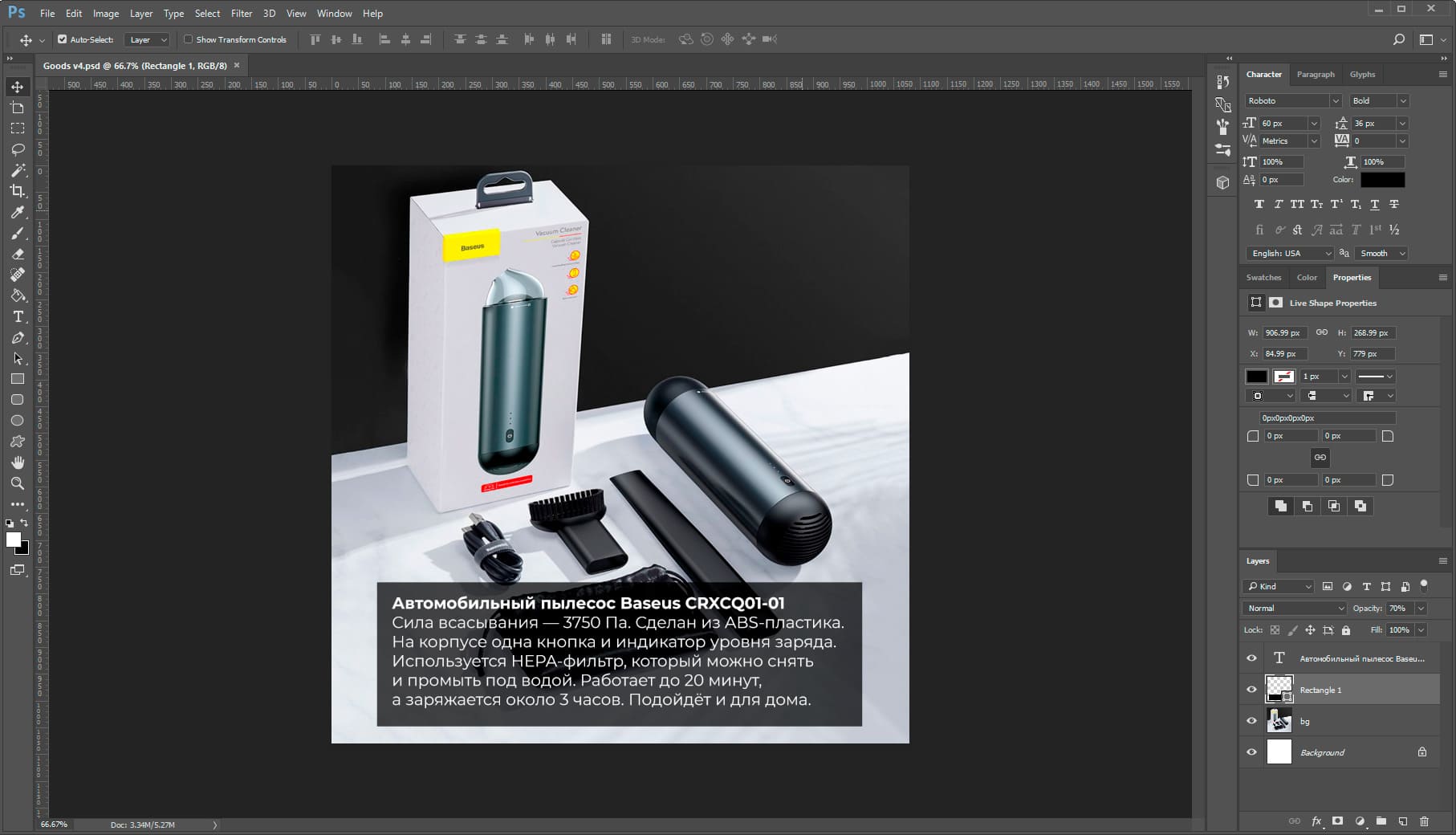
Например, так выглядела вторая версия карточки товара:
Здесь уже формат 1:1, 1080х1080.
Затем, в какой-то момент, я наткнулся и вдохновился постом из инстаграма Города:
Так родилась третья версия:
Затем была серия мелких модификаций:
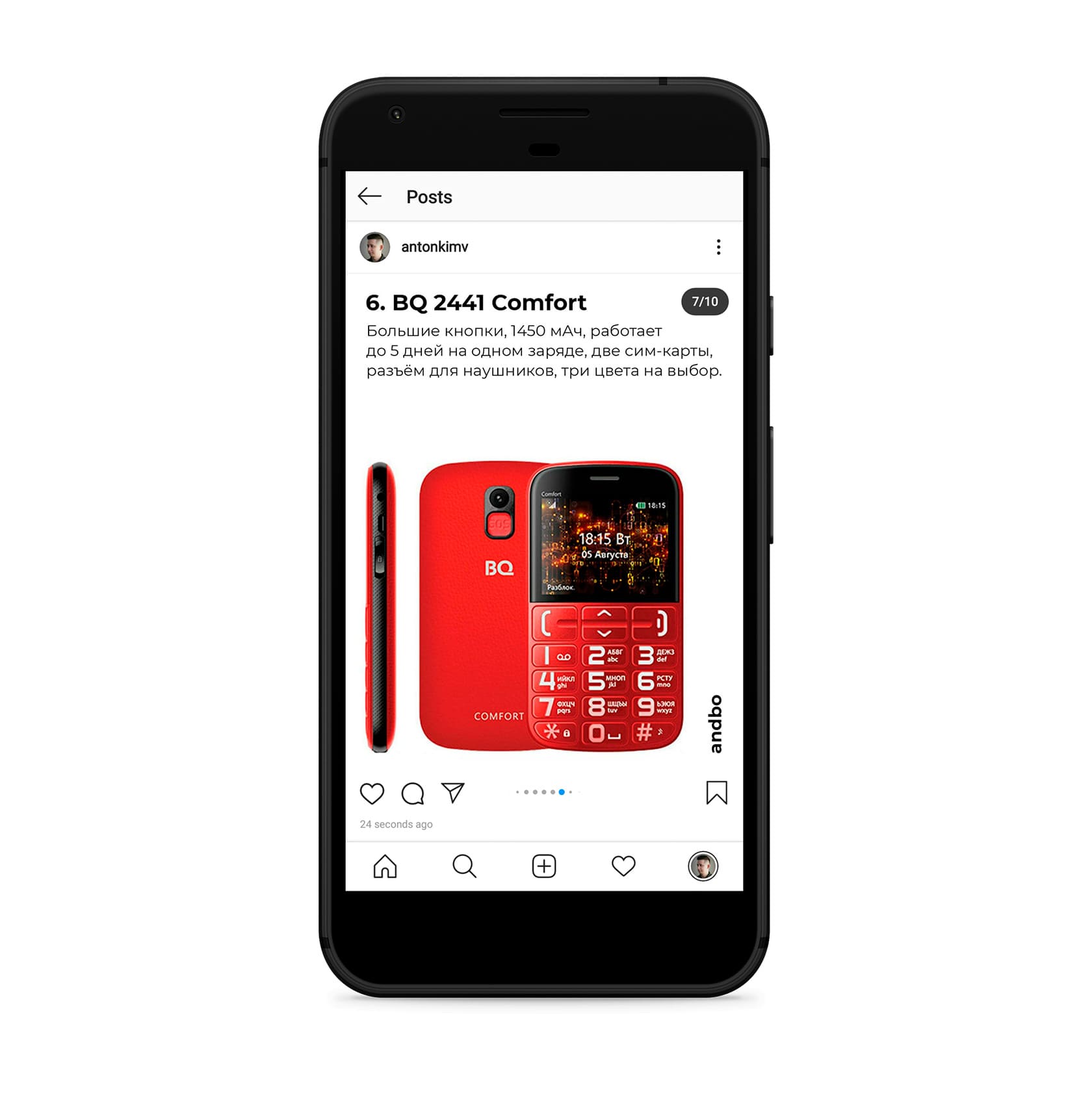
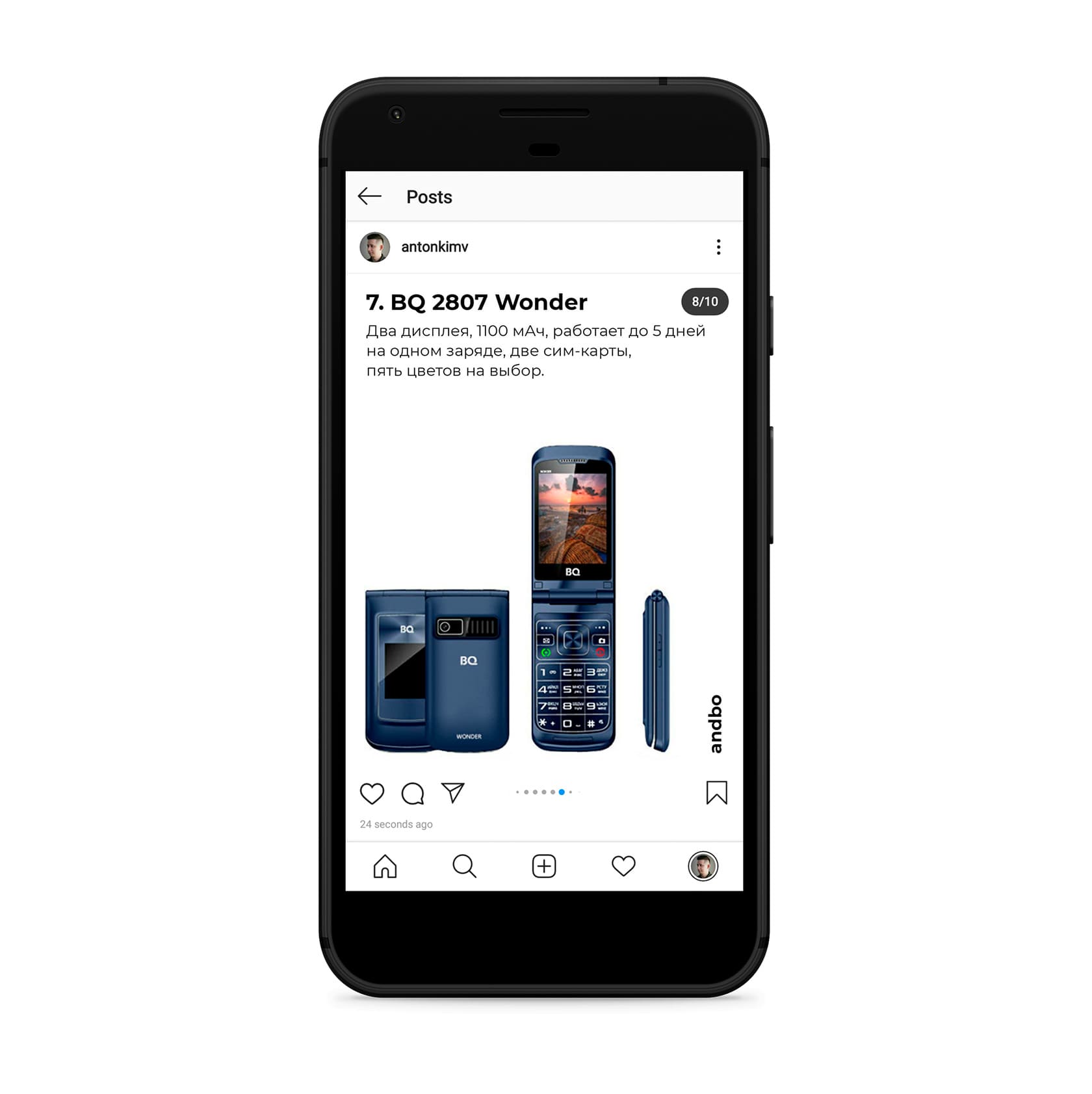
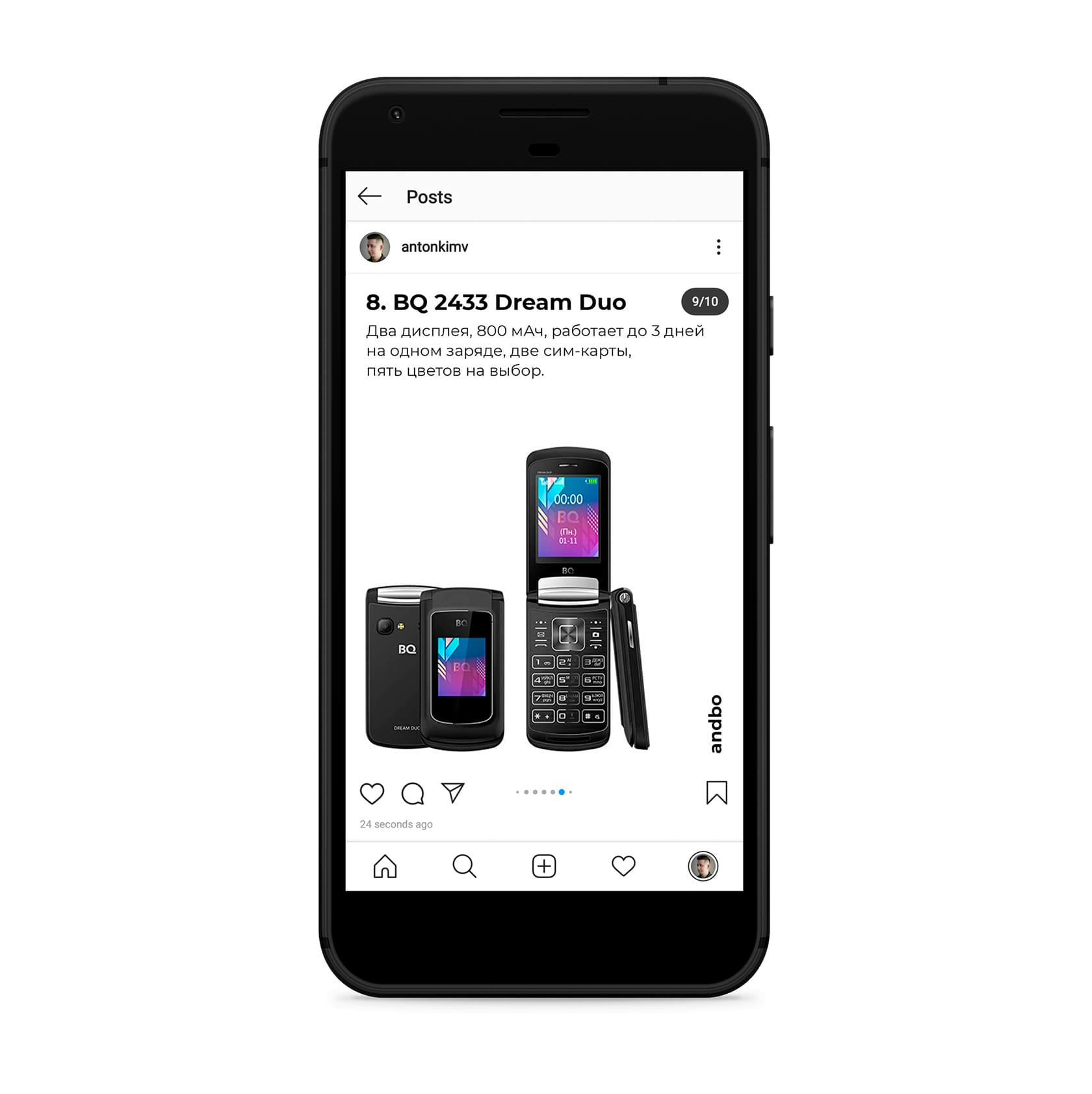
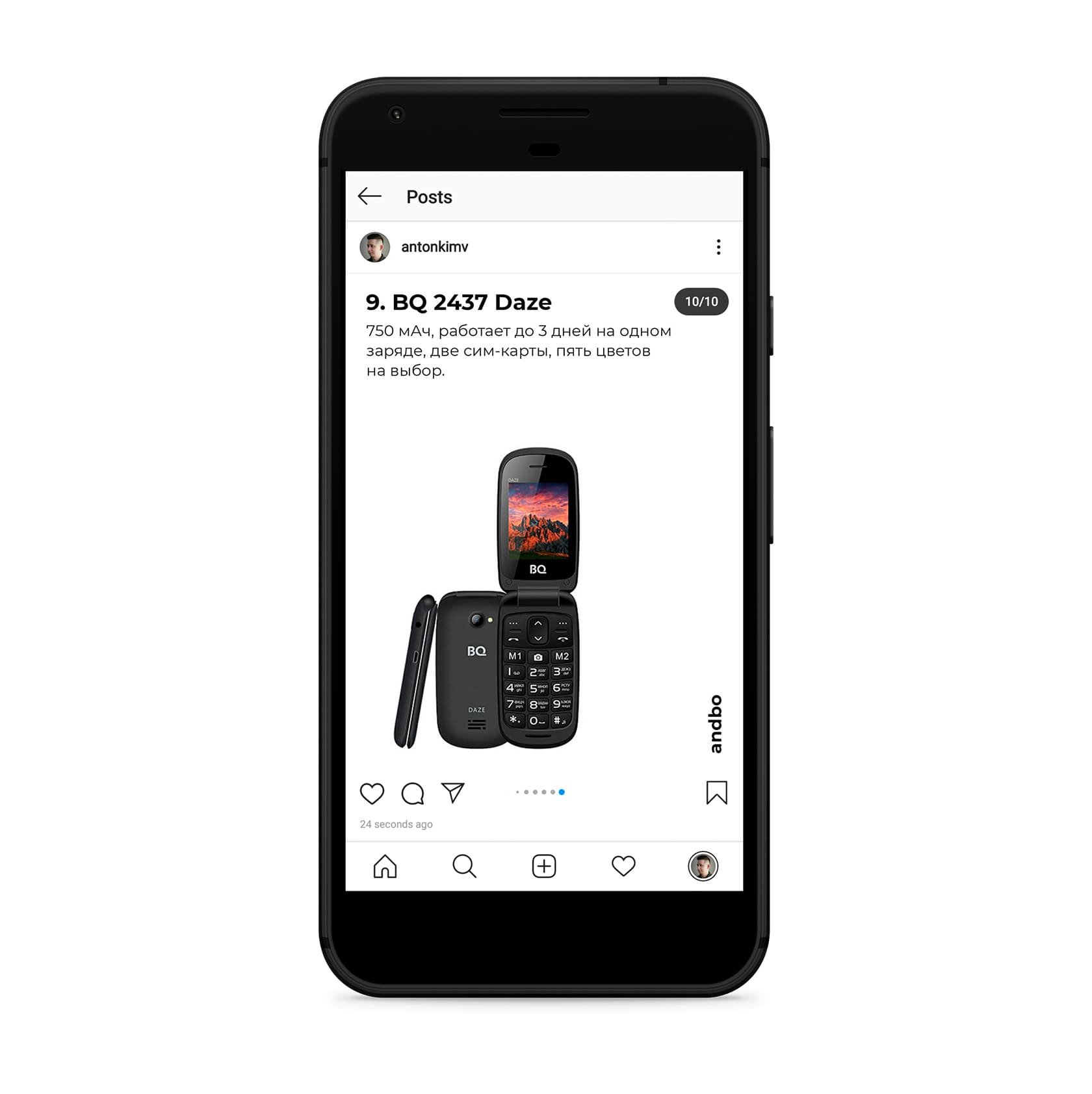
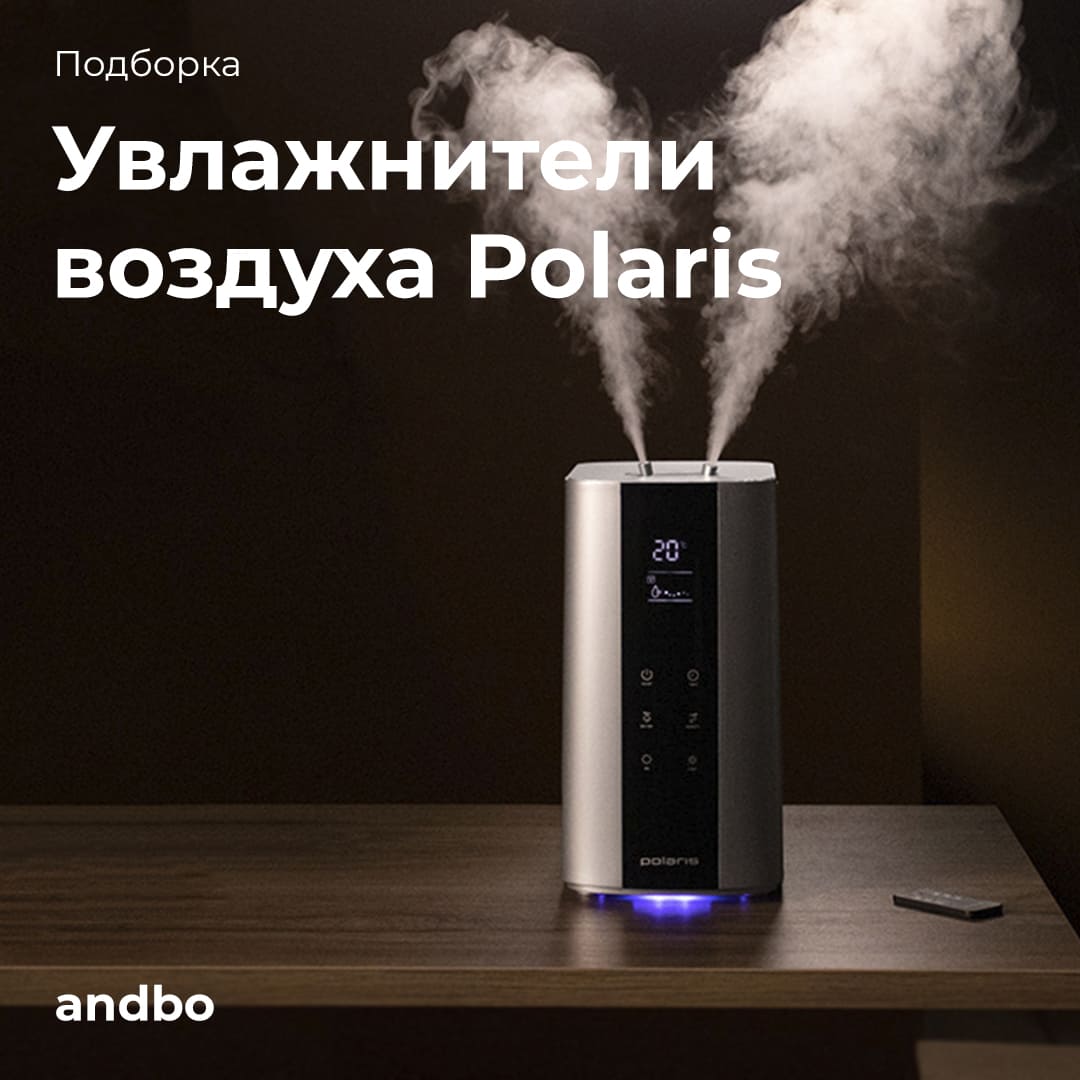
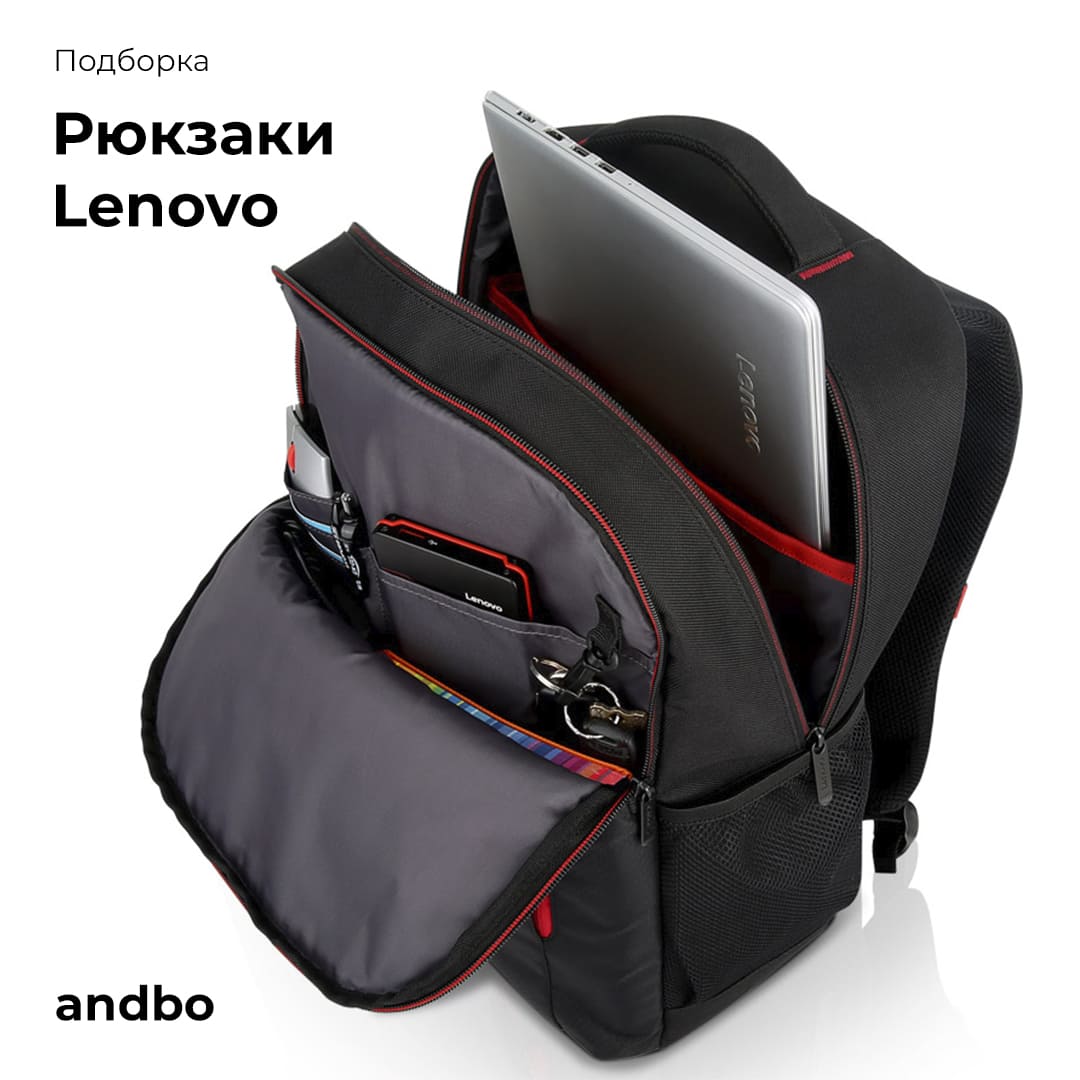
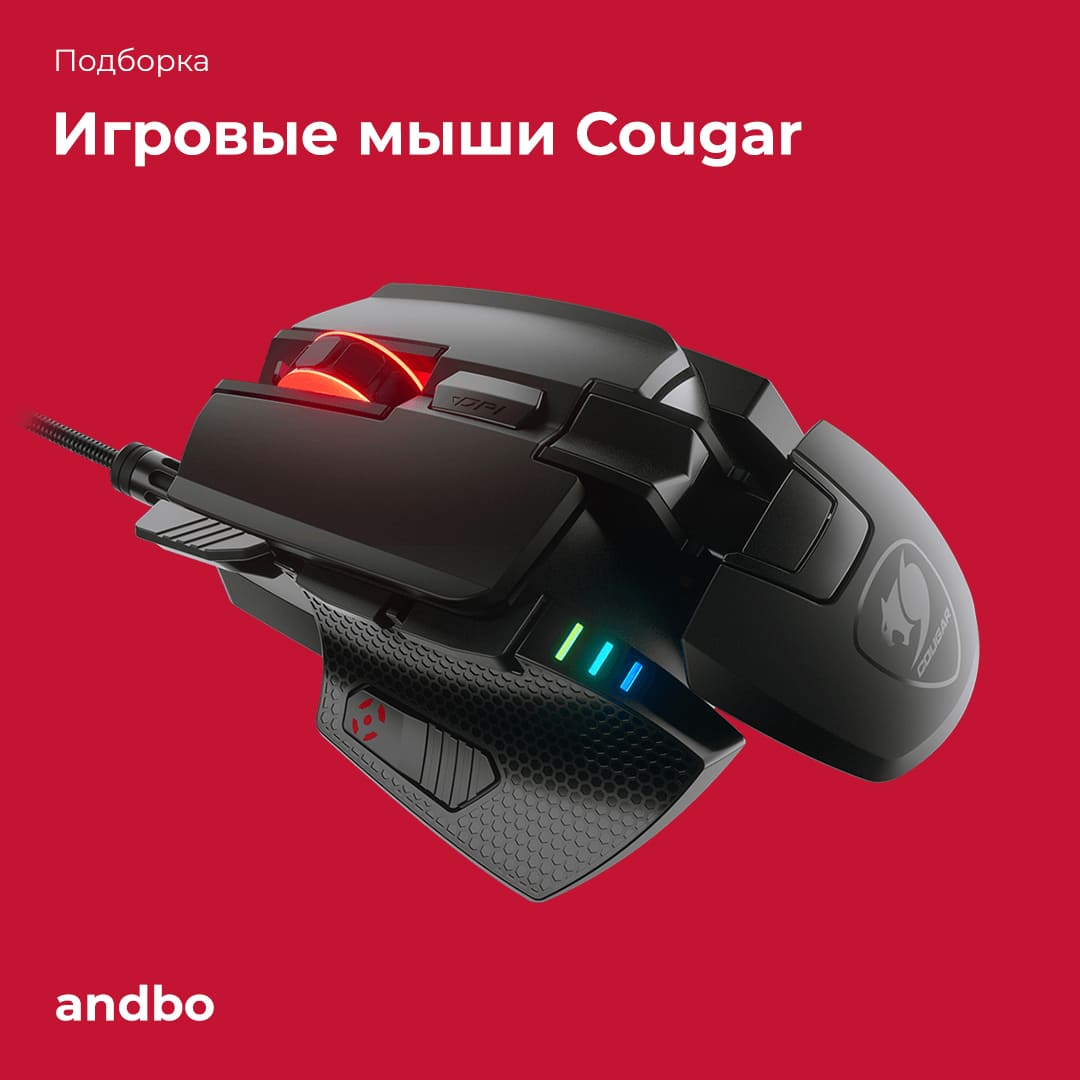
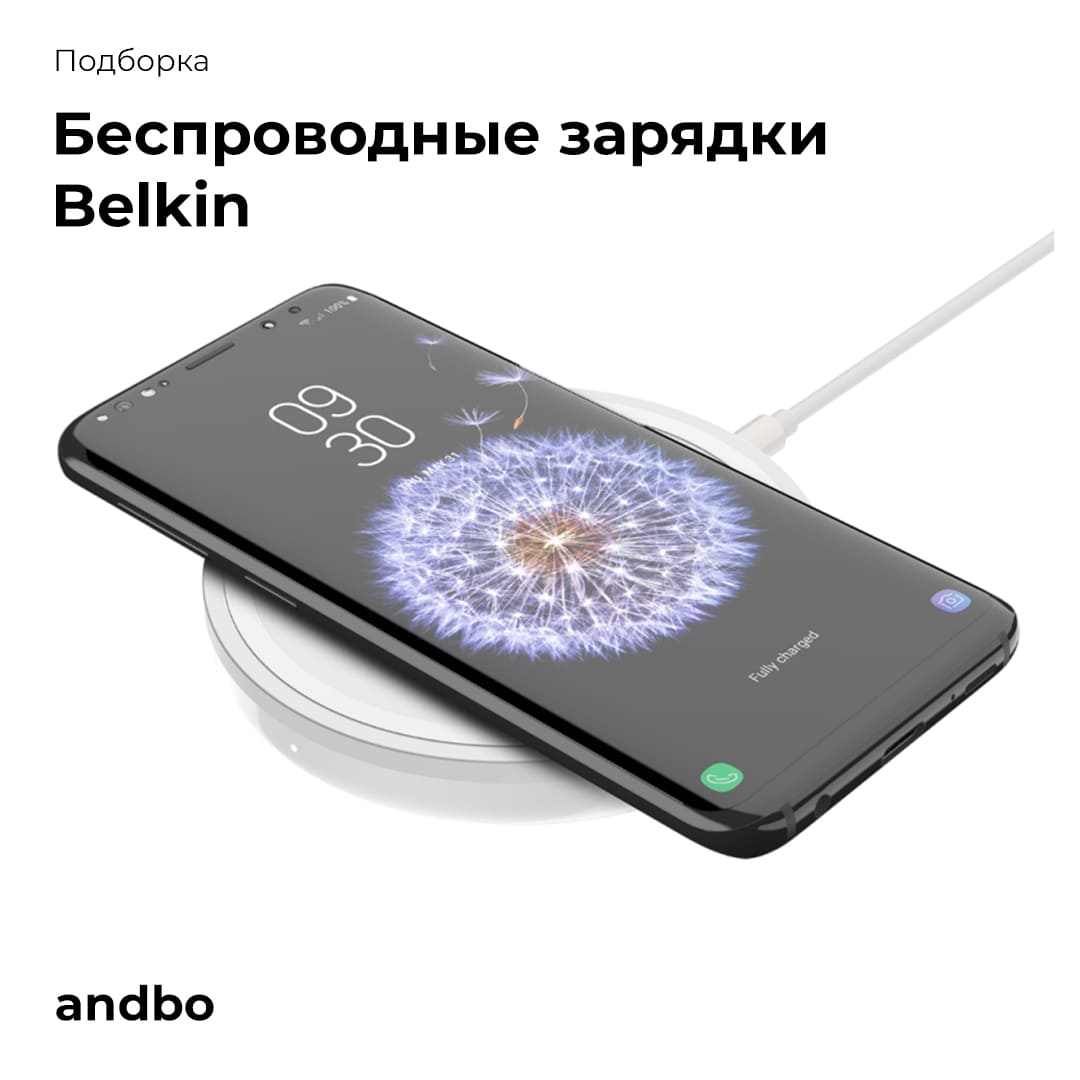
В конечном счёте, перед моих уходом, подборки выглядели вот так:
Как делались обложки
Так как я не иллюстратор и не дизайнер, а также если учесть дефицит времени, обложки были самым сложным компонентом.
Около 95% обложек «артдиректил» я. Получалось как-то так:
В обложках не было ничего сверхъественного — я просто пытался удачно подобрать контекст, выискивал подходящие изображения, вырезал фон и пробовал разные варианты.
Сам шаблон, за редкими исключениями, оставался неизменным:
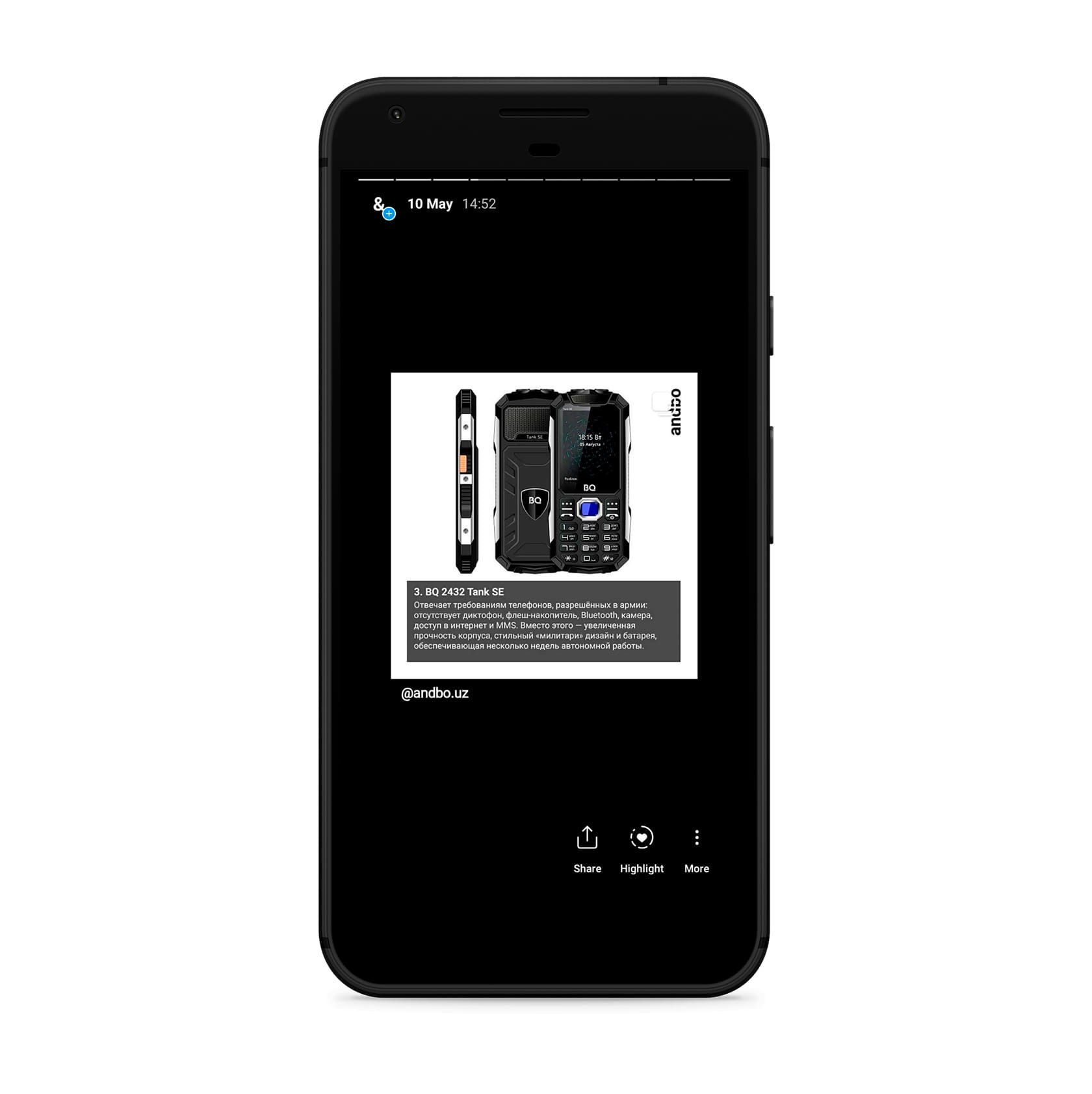
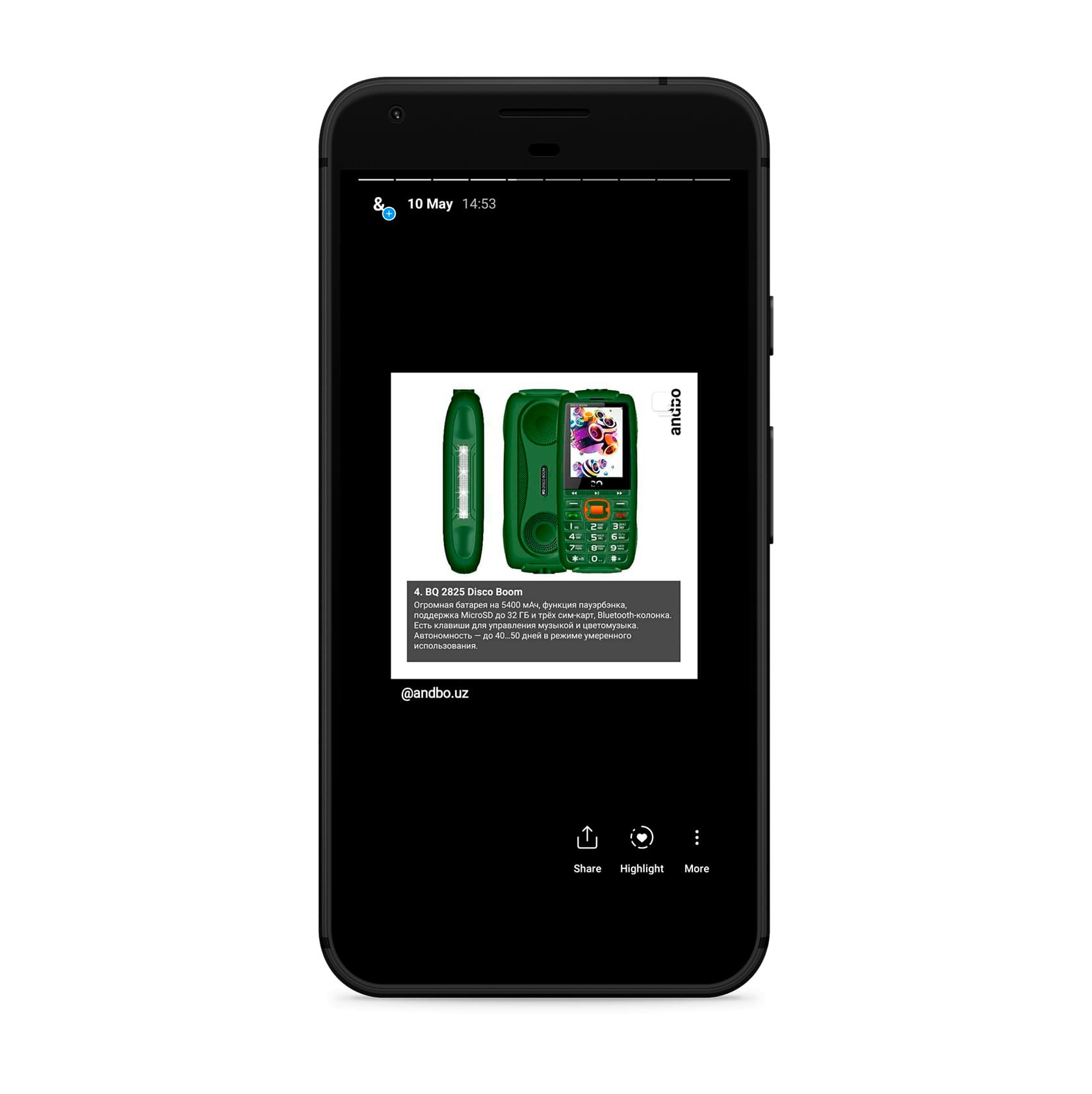
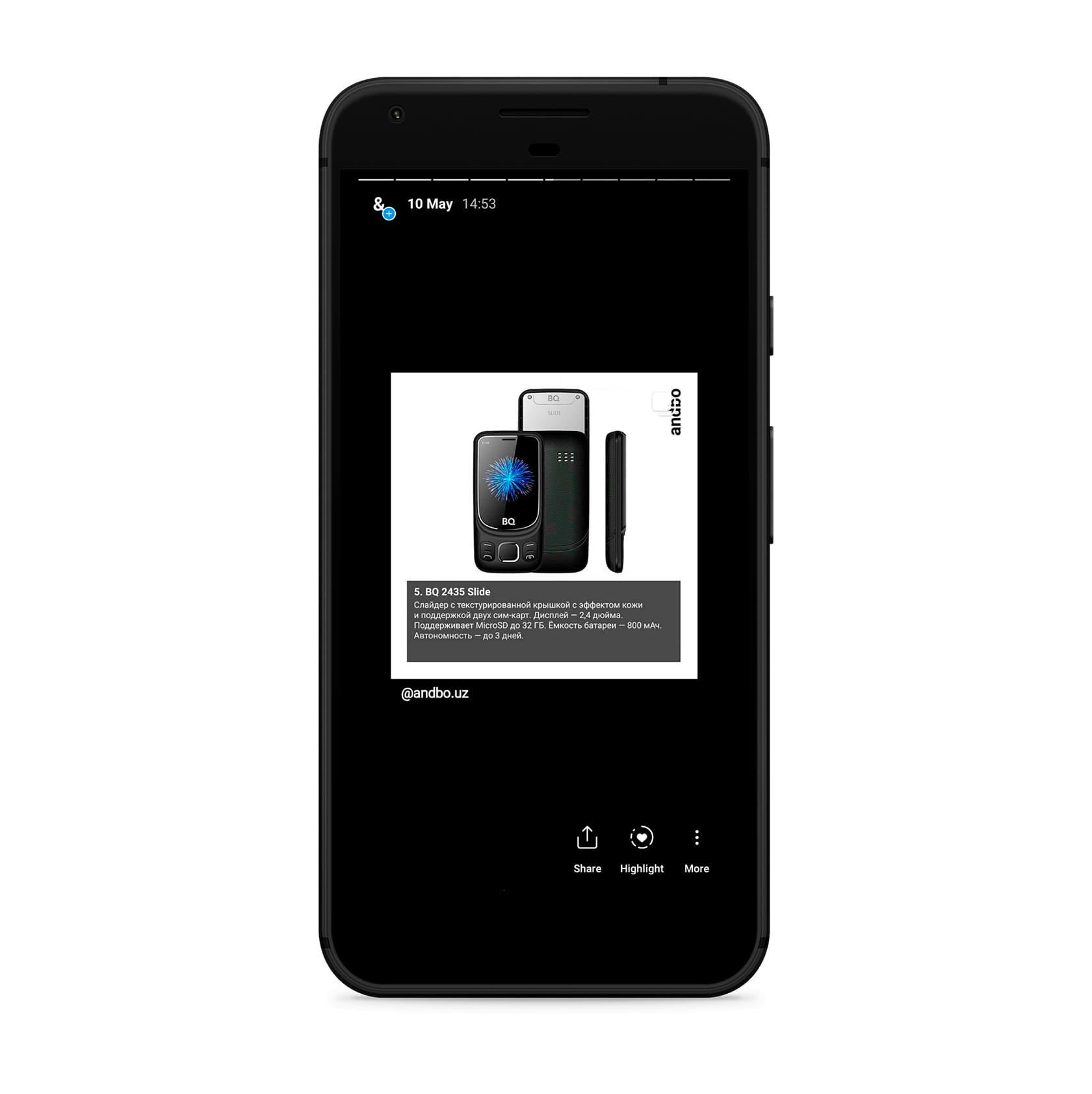
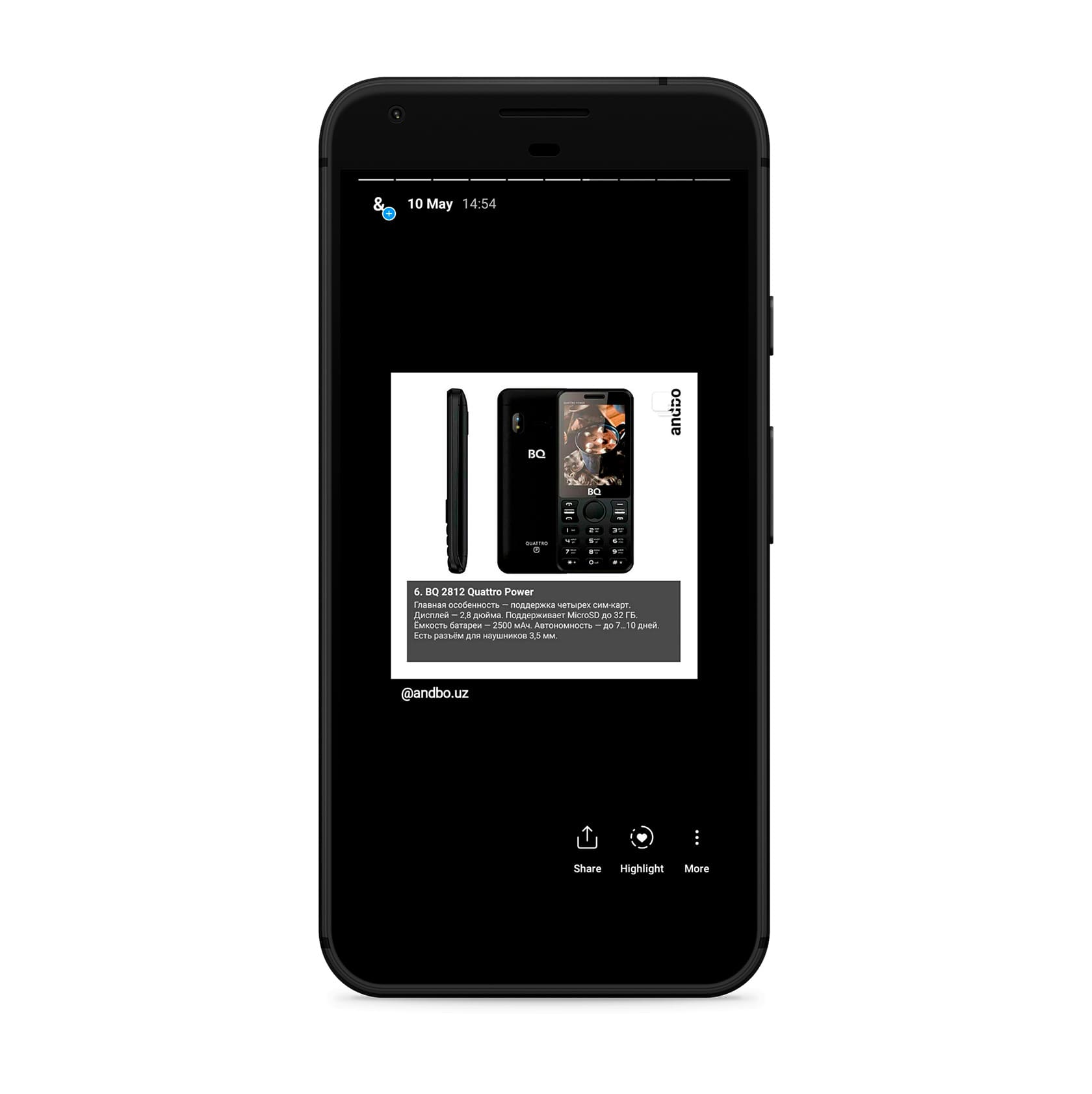
Подборки + сторисы
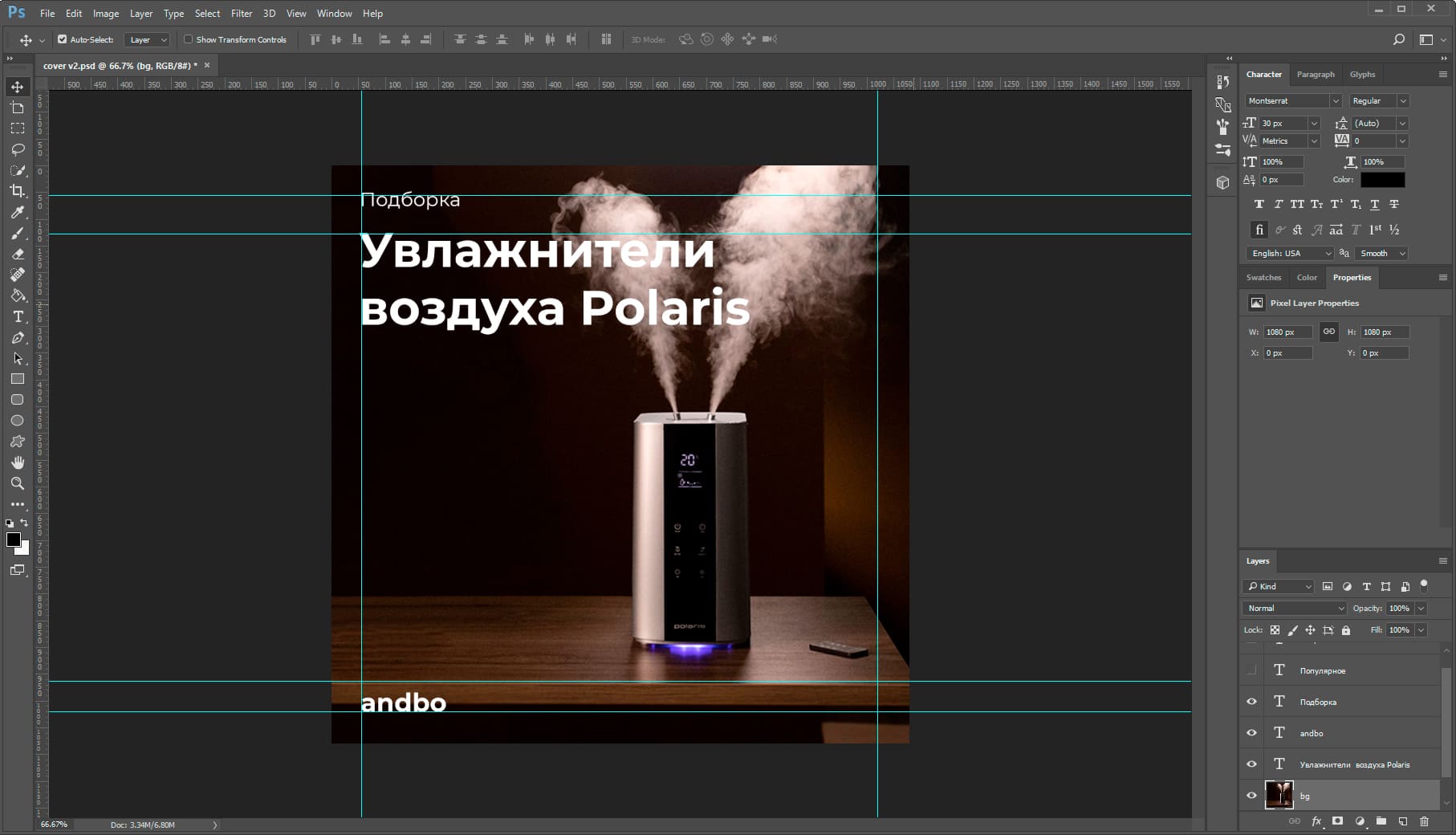
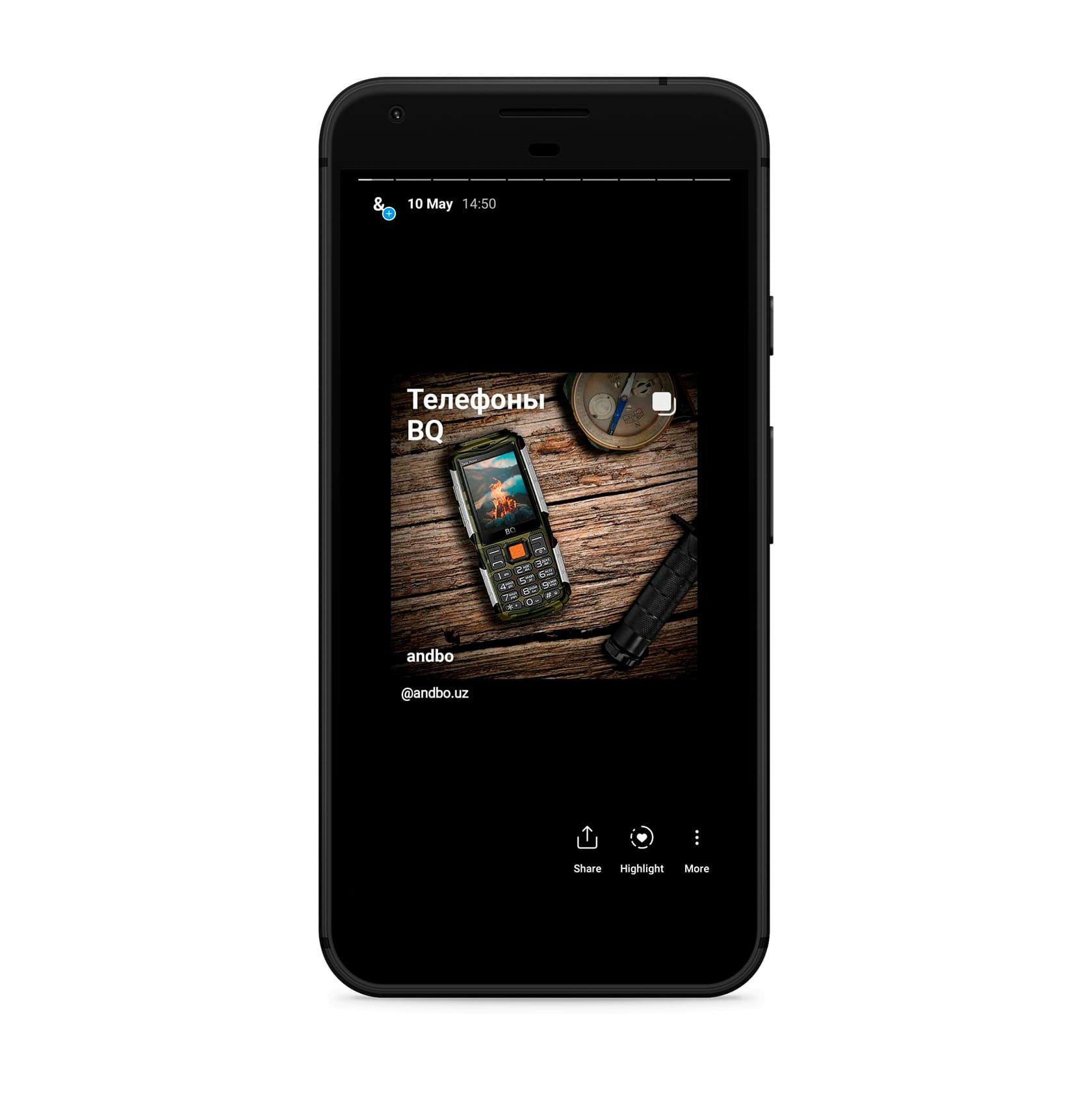
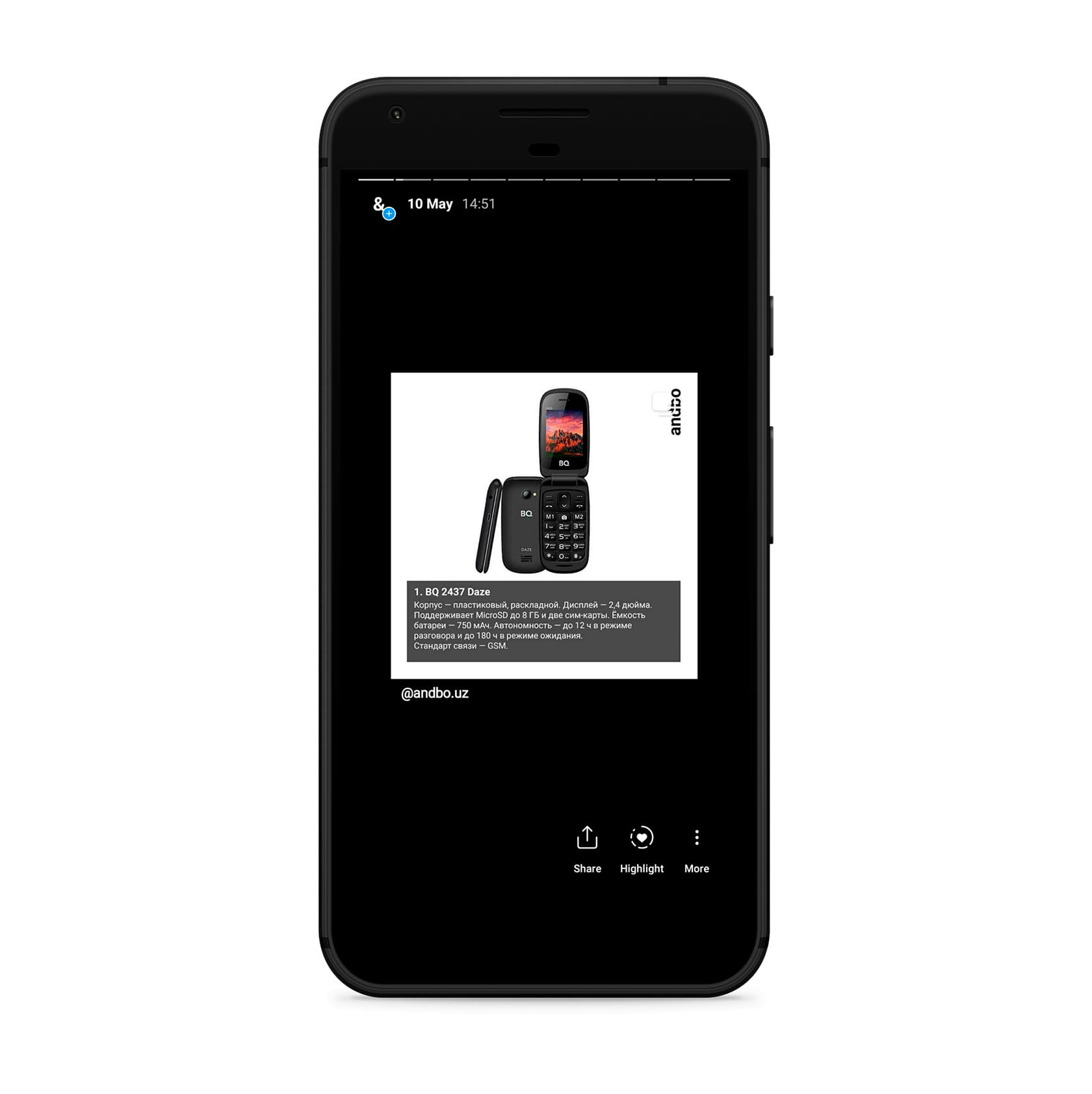
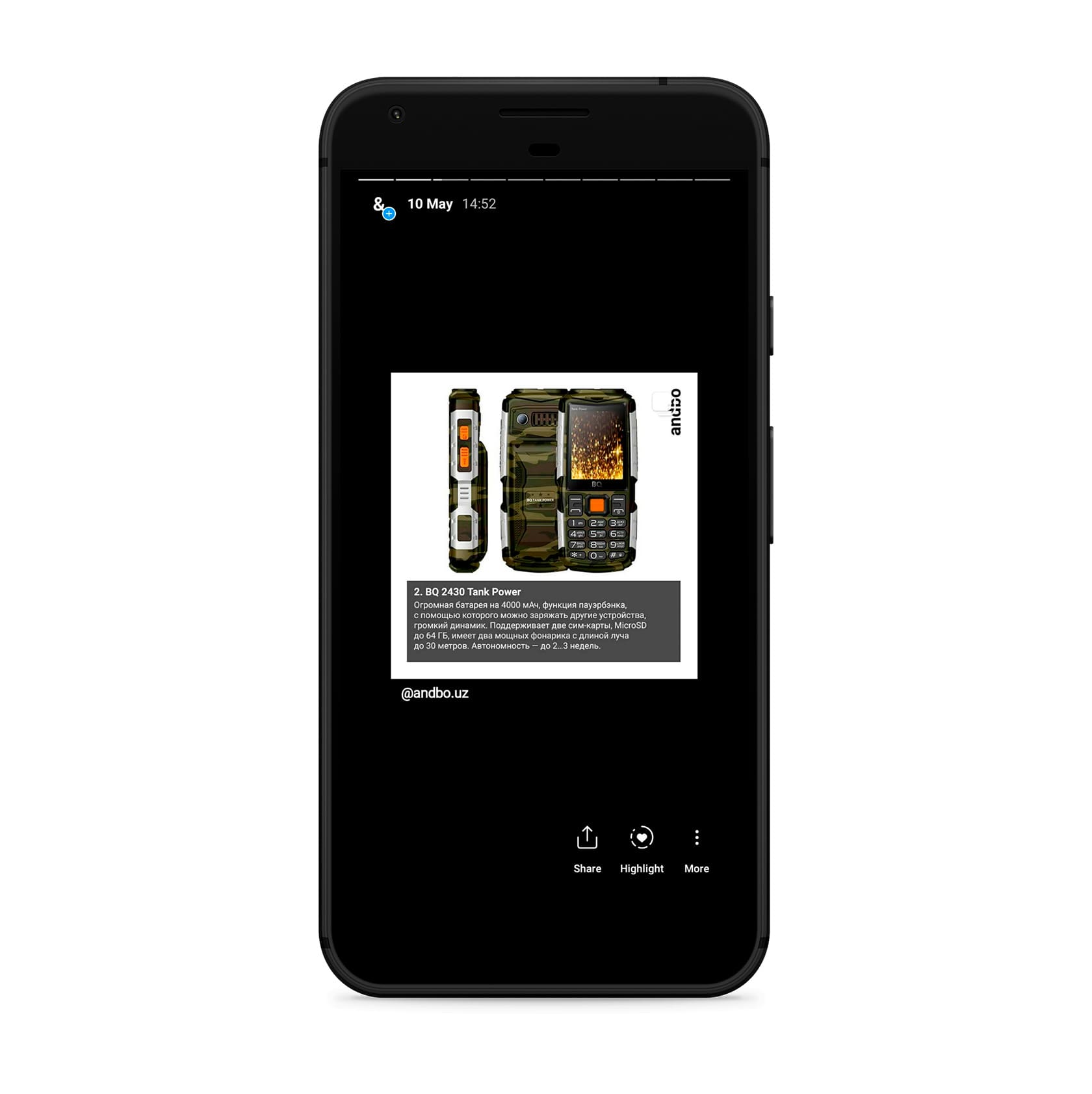
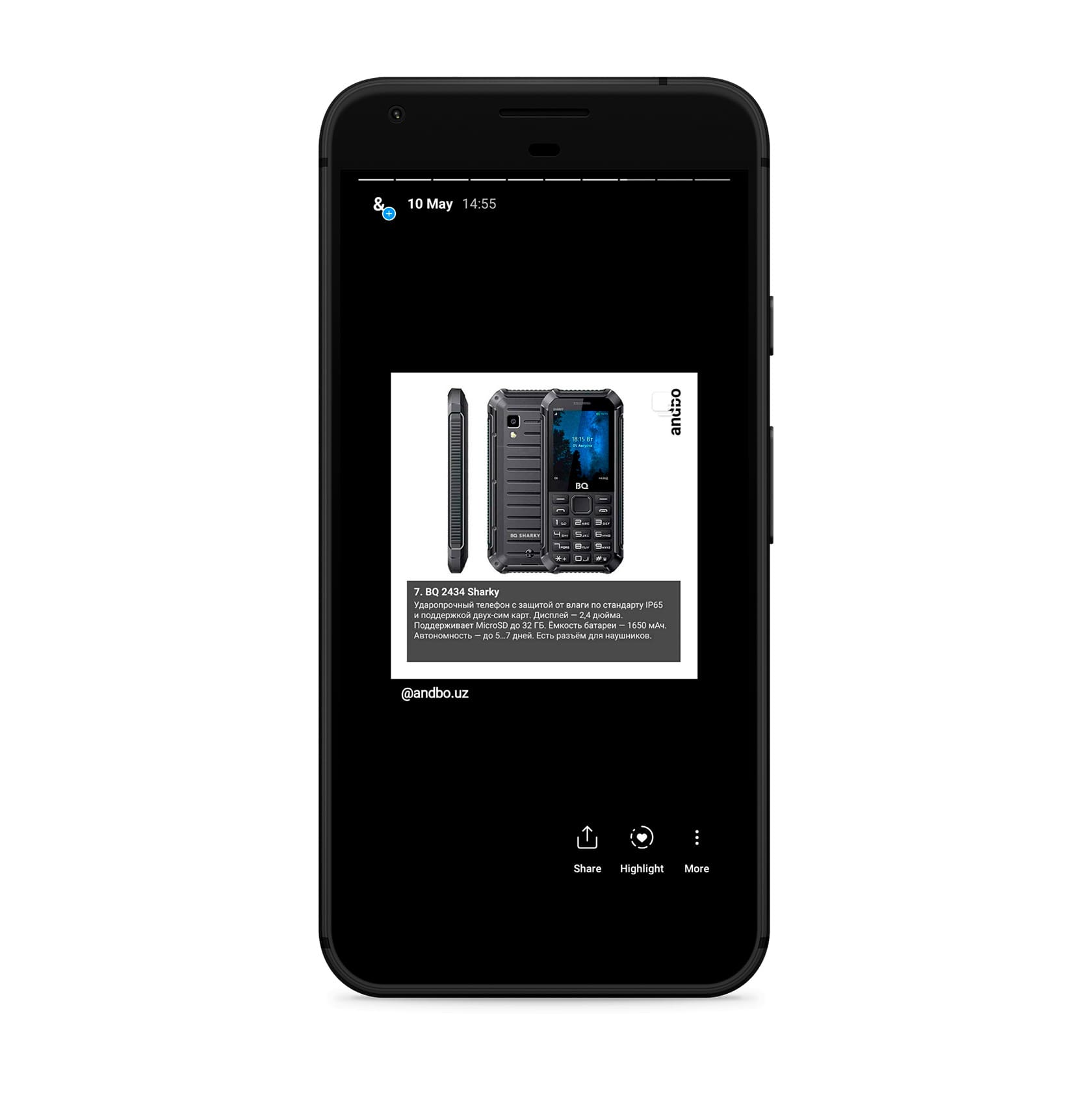
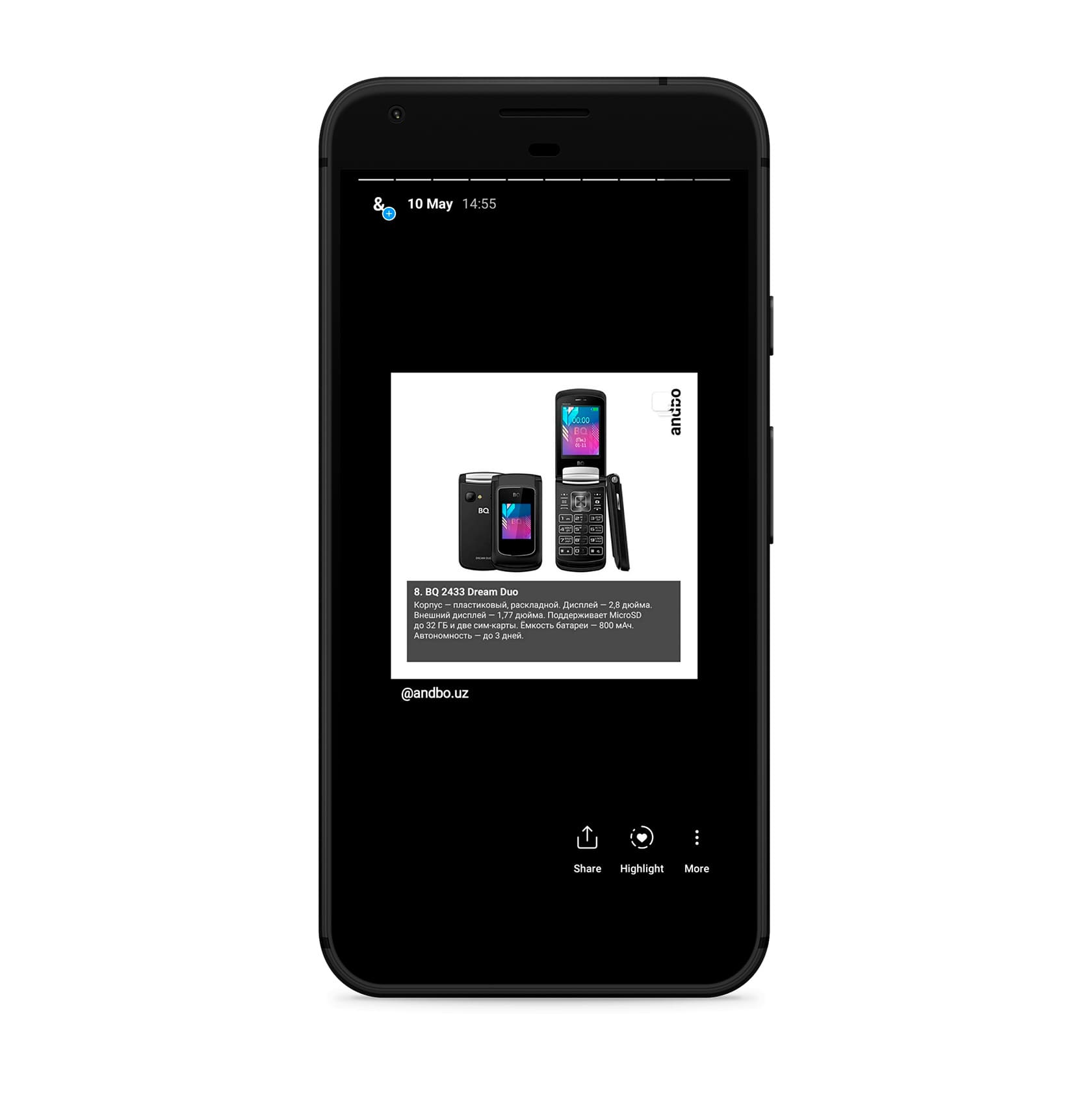
Подборки были хороши ещё и тем, что хорошо смотрелись в сторисах:
В заключении
Попробую коротко резюмировать:
- Подборки «экономят» место в профиле;
- В одну подборку можно уместить до девяти товаров;
- Можно разом рекламировать группу товаров;
- Имеют журнальный вид и выделяются на общем фоне;
- Хорошо выглядят в сторисе;
- Привлекают больше внимания.
Я не могу раскрыть коммерческую составляющую, но подборки заметно улучшили инстаграм как канал продаж.
Продолжение: посты в стиле Т—Ж.