Телеграм за неделю 14—20 сентебря 2020
7—13 сентября ← → 21 сентября — 4 октября
Вот как выглядела прошедшая неделя в моём канале в телеграме:
Недавно студия Артемия Лебедева анонсировала Николая Иронова — искусственный интеллект, который на протяжении года решал реальные коммерческие задачи, но об этом никто не знал.
Новость вызвала большой резонанс, но речь не об этом.
Мне больше нравится наблюдать за тем, какая у людей реакция на эту новость. Реакция чётко отражает убеждения. А за убеждениями можно проследить за тем, как люди мыслят. Так как речь идёт о дизайне, а каждый понимает его по-своему, контраст между убеждениями особенно заметный.
Кто-то видит мир в чёрно-белом свете, кто-то радикально категоричен, кто-то консервативен, у кого-то «включается» ментальный блок при упоминании Лебедева, у кого-то развито критическое мышление, кто-то просто неграмотный тролль.
Респект ребятам из студии за то, что смогли «залезть» в головы такому большому количеству таких разных людей.
Лекция по теме:
Во время прогулки послушал двухчасовой подкаст об Иронове. Как оказалось, у него есть текстовая расшифровка.
Главная идея авторов в том, чтобы учиться комбинировать и использовать уже имеющиеся технологии. Чтобы учиться видеть места, где можно автоматизировать свою работу, — в подкасте приводится пример с роботами на заводе. Чтобы находить принципиально новые решения, которые человек, вероятно, сам не сможет найти.
Когда речь заходит о подобных технологиях, это уже касается не только дизайна. Автоматизировать можно многие процессы во многих областях, но это требует много времени, сил и денег. Но проблема в другом — в спросе.
Николай Иронов — пример того, как технологии могут ступить на «территорию», которая прежде считалась исключительно творческих людей. Произошёл «разрыв» шаблона.

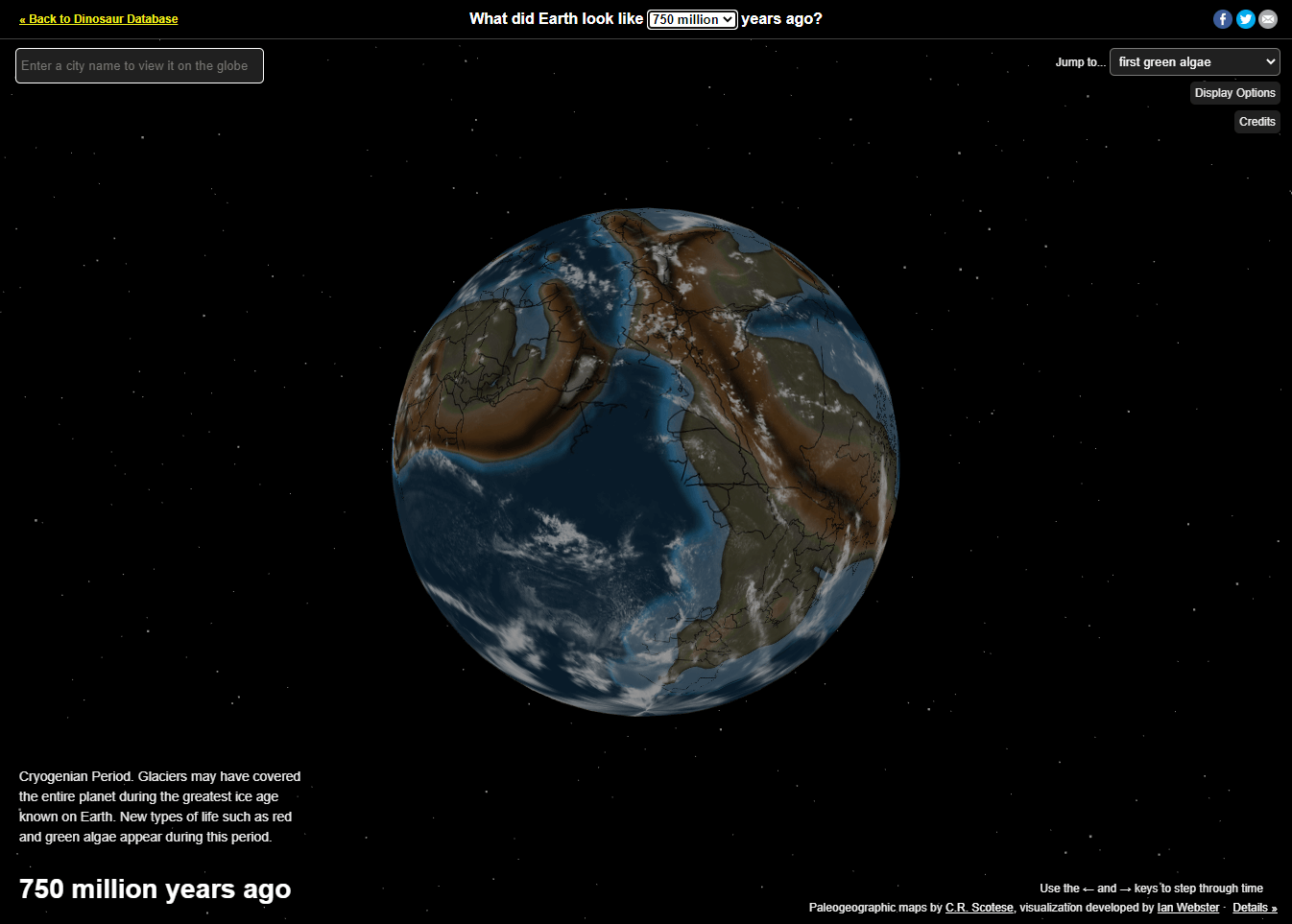
Карта Земли, которая показывает как менялось расположение материков за последние 750 миллионов лет.
Можно переместиться к первым цветам, рептилиям, динозаврам, приматам. Можно даже ввести название своего города и посмотреть, где бы вы оказались.
Например, Москва когда-то была под водой, а затем и вовсе покрыта льдом. А 20 миллионов лет назад не было Северного полюса. А 50 миллионов лет назад Антарктида была зелёной. В общем, очень занимательно.
Большущие спасибо Алине Олссан за то, что поделилась находкой.

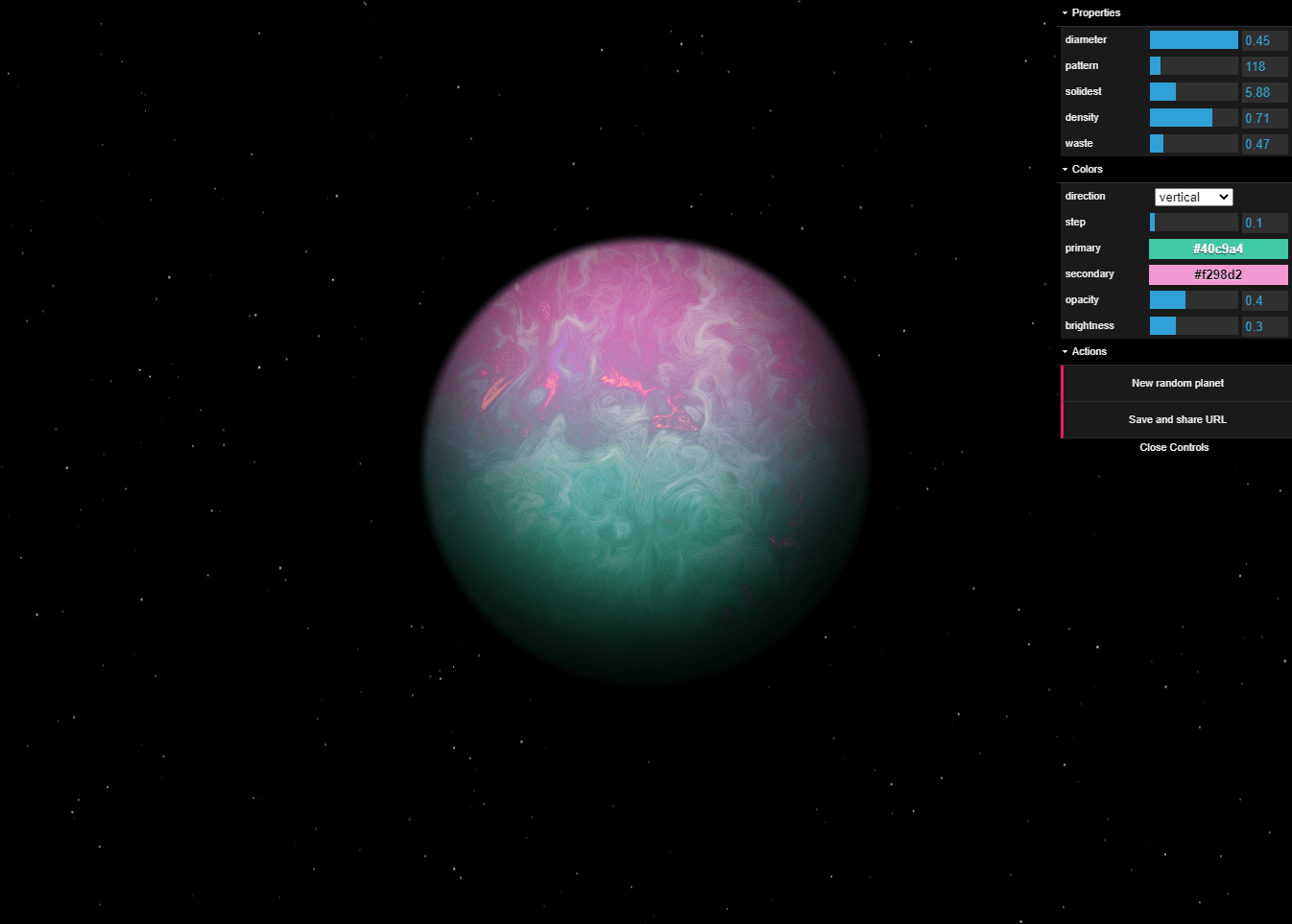
Нашёл вот такой генератор планет.
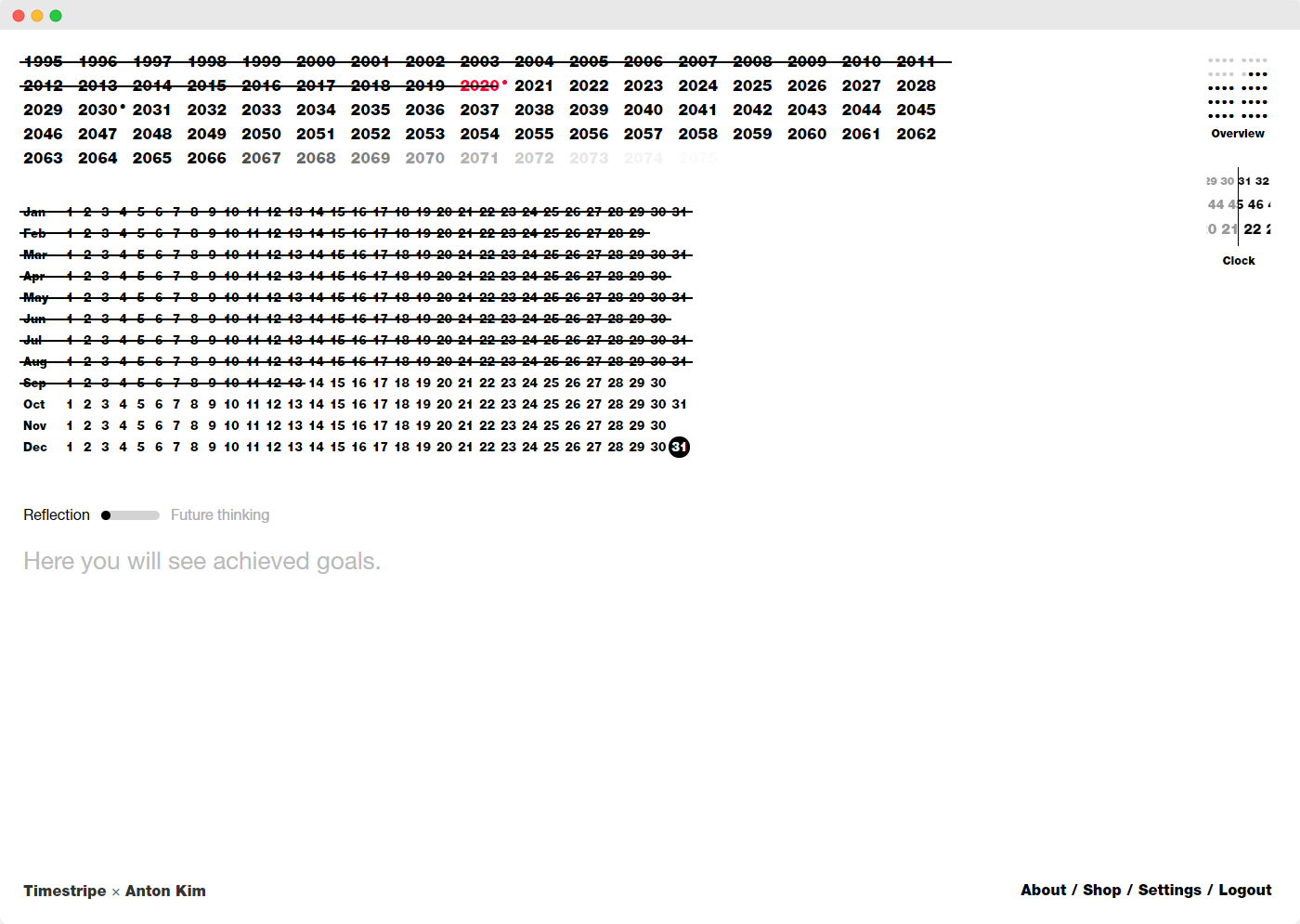
Калькулятор рассчитал, что я проживу 88 лет. А вероятность сердечного приступа или инсульта в течение следующих десяти лет всего 0,1%. Любопытно.
Журнал «Нож»: калькулятор продолжительности жизни

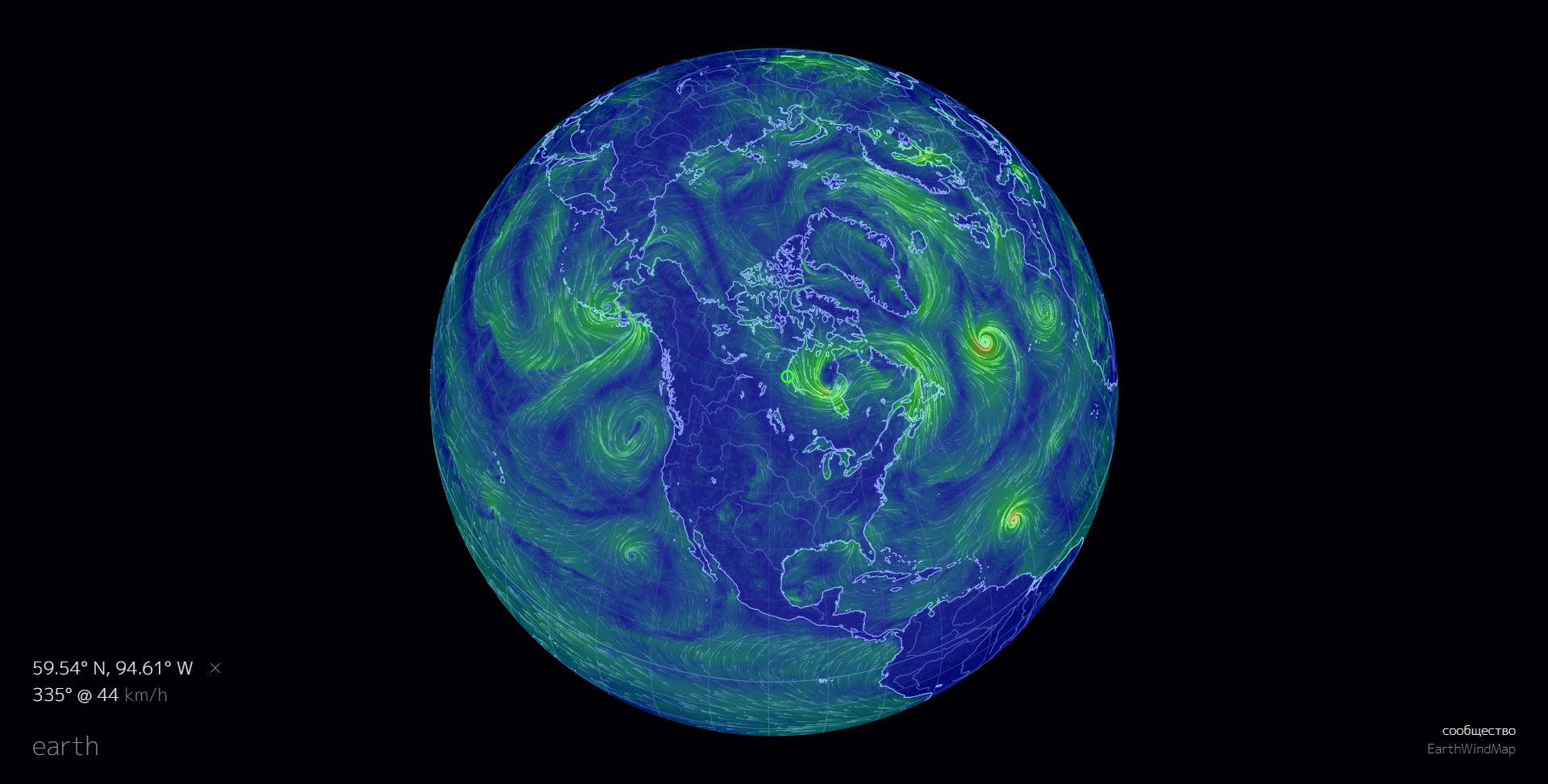
Интерактивная карта ветров и течений. Можно вращать, увеличивать. Данные обновляются каждые три часа.
Вблизи особенно интересно.

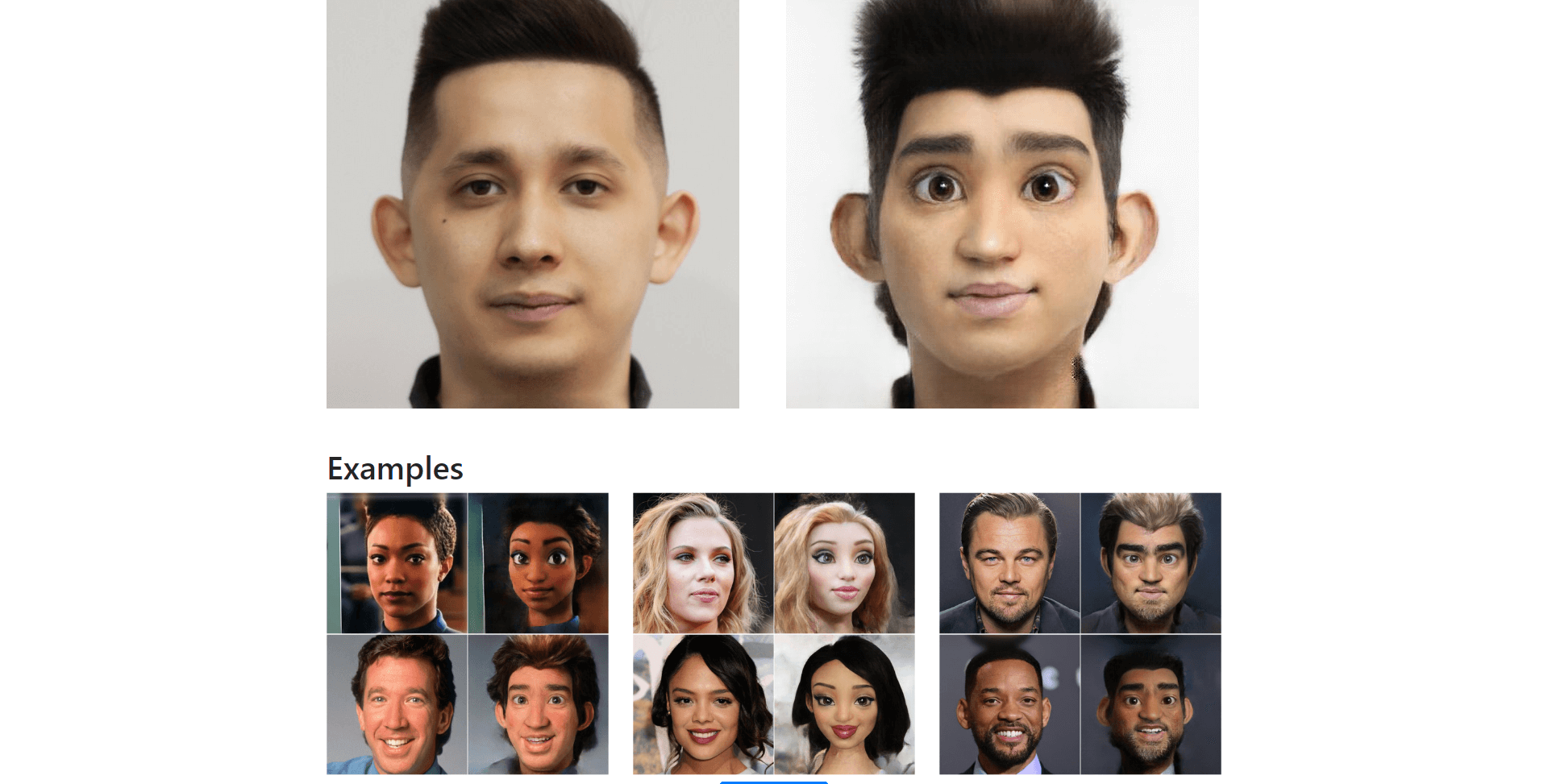
Нейросеть, которая изменяет портретные фотографии в стиле Диснея.
Долго смеялся.

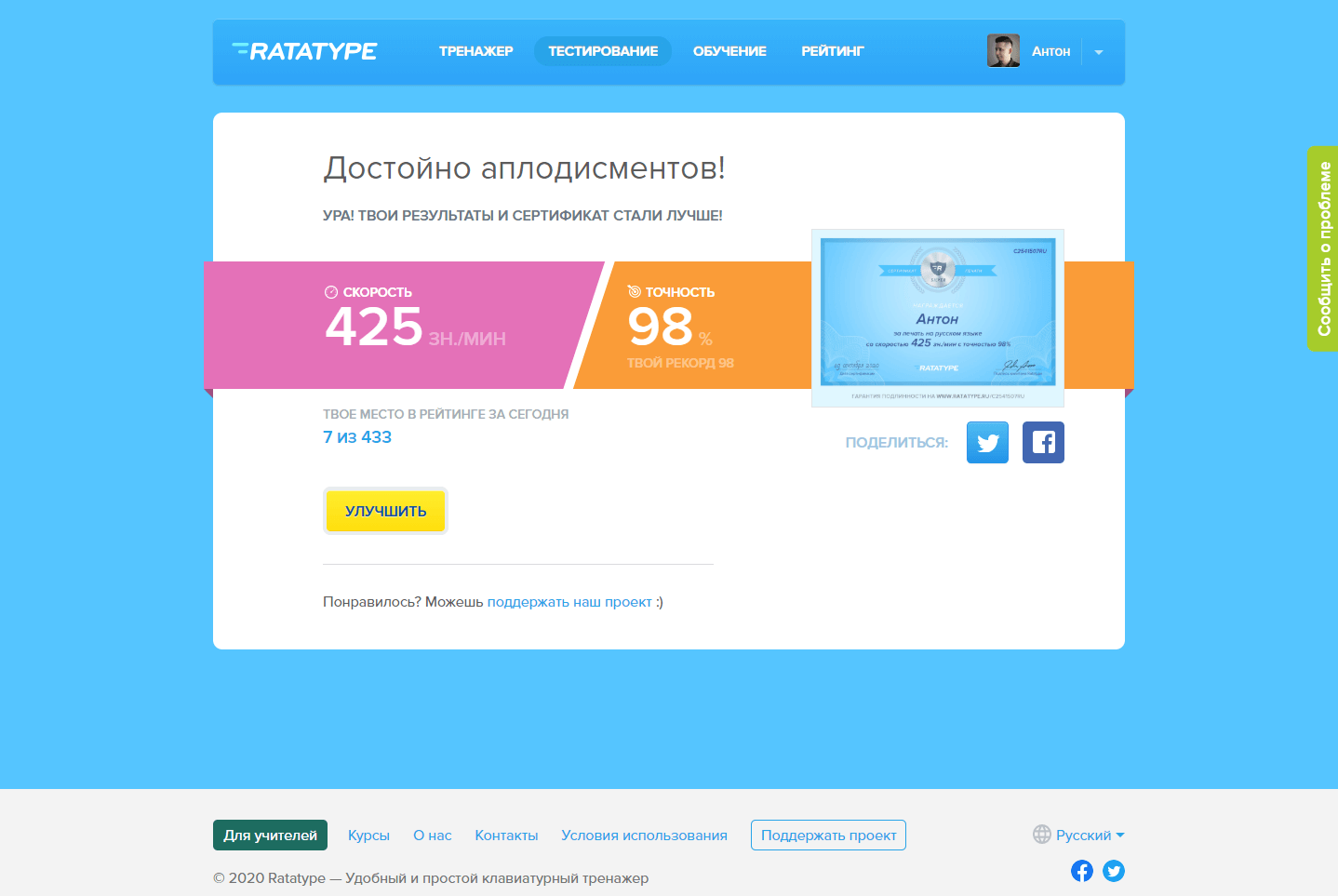
Прошёл тест на скорость печати. На скриншоте — результат с третьей попытки. Есть куда расти.