OpenCart: как сделать нормальную разметку в исходном коде редактора товаров
Двумя строчками кода.
В чём проблема
Когда вы заходите в исходный код описания, всё выглядит вот так:

Всё в одну строку, с прокруткой, без нормальной разметки
Что делать
- Открываем скрипт сайт/admin/view/javascript/summernote/opencart.js
- Находим код:
$(element).summernote({
lang: $(this).attr('data-lang'),
disableDragAndDrop: true,
height: 500,
emptyPara: '',
codemirror: { // codemirror options
mode: 'text/html',
htmlMode: true,
lineNumbers: true,
theme: 'monokai'
},- После строки lineNumbers вставляем:
lineWrapping: true,- Это уберёт прокрутку, и разметка начнёт переноситься на новые строки.
- После строки emptyPara вставляем:
prettifyHtml: true,- Это превратит кашу с разметкой в человеческий вид.
- Сохраняем, обновляем кэш.
- Готово.
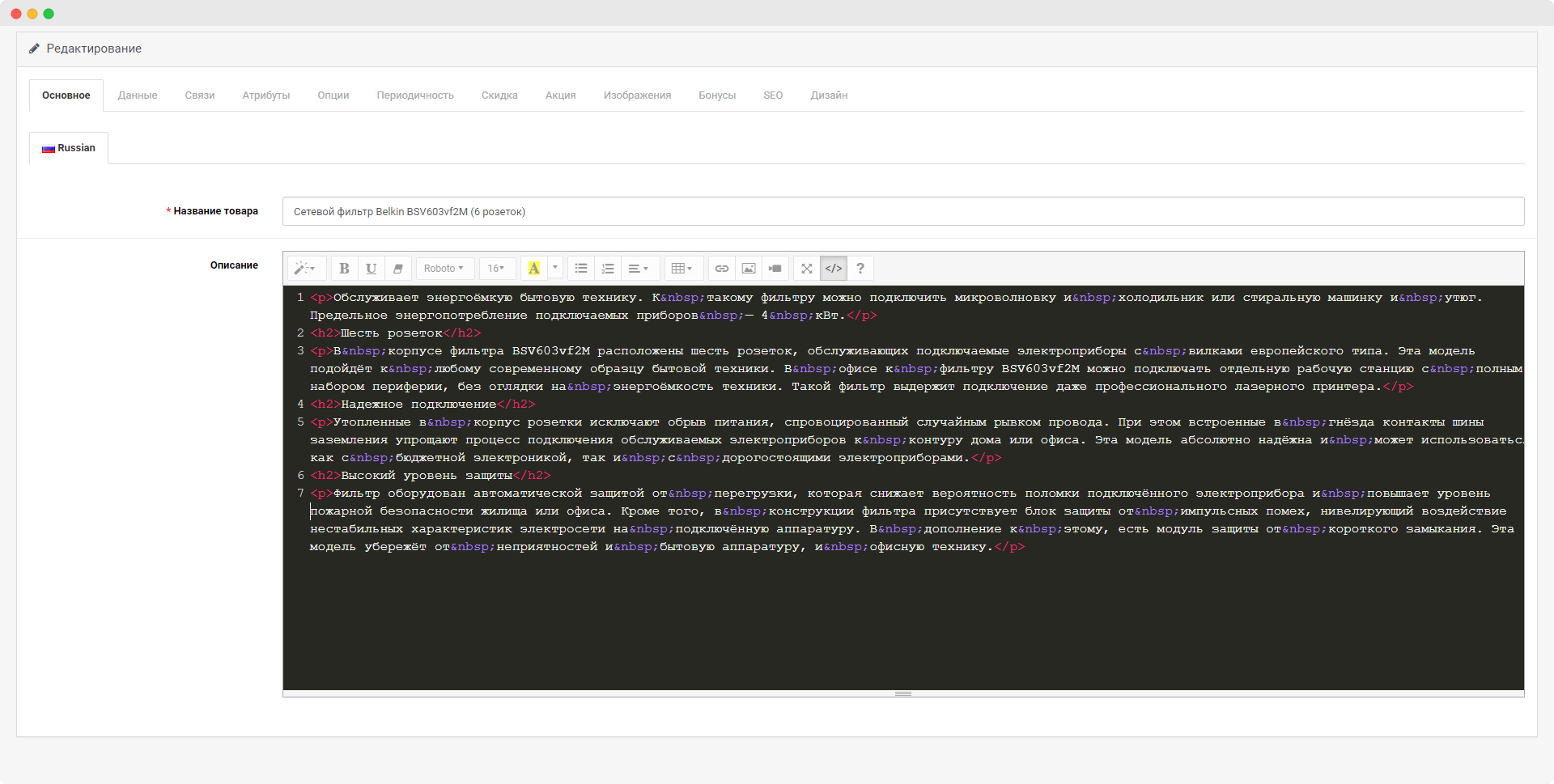
- Результат на выходе: